
thinking outside the box
Photo Pop-ups & Galleries For Your Website


XARA TUTORIAL
Text here...






It’s good to display your photos on your website in a variety of ways. Xara Web Designer and Designer Pro have various methods of creating
photo galleries and pop-ups, which take the technical hassle out of creating image galleries. You don’t need to know about image resolution or
care about size, or any technical JavaScript stuff; Xara does all the hard work for you and creates a gallery that will work on all browsers and
devices.
It can be confusing as to which method to use and when, so this tutorial will demonstrate the various methods that you can use and the pros
and cons of each.
Galleries and Photo Pop-ups: Widgets vs Custom Made
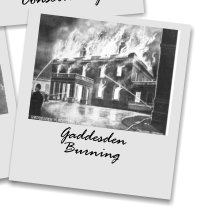
Photo Galleries are typically a collection of small thumbnail images that, when clicked, pop-up a larger version of the image. Here’s an example of a simple photo gallery made with a Widget from the Designs Gallery. This is a typical photo gallery created using one of the ready made Widgets You can make any photo (and any graphic) show an enlarged pop-up when you click (or just move the mouse over) a smaller thumbnail image or button. But you can also make a layer of any complexity (containing photos, graphics and text) pop-up when you click another item on the page. This is an example of a custom made photo gallery with Polaroid style photos With custom-made galleries, you create each image individually, which has the benefit that you can customize each image, and have any arrangement on the page you want. In this tutorial I’m going to show you how to create both a Widget based gallery and a custom gallery similar to the ones above.