





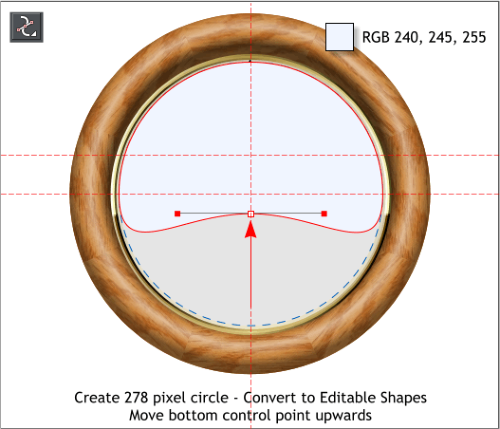
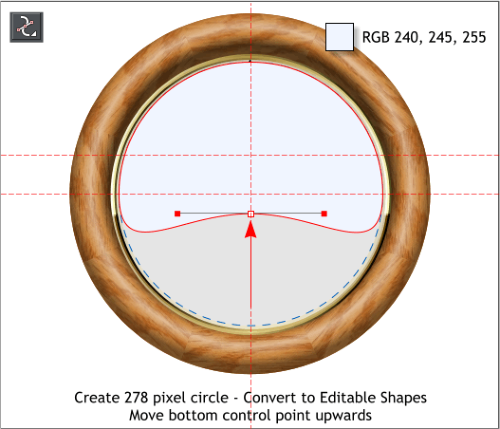
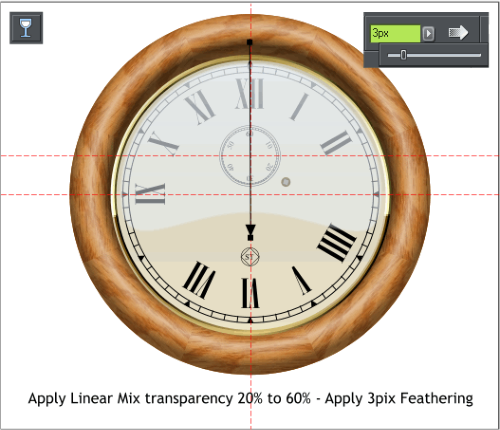
 Create a new 278 pixel circle. With the circle selected, select Convert to Editable Shapes (or press Shift Ctrl s).
Switch to the Shape Editor tool (F4). Select the bottom center control point and move the point upwards to about 20 pixels below the center of the
circle. Change the fill to the color shown. (No outline).
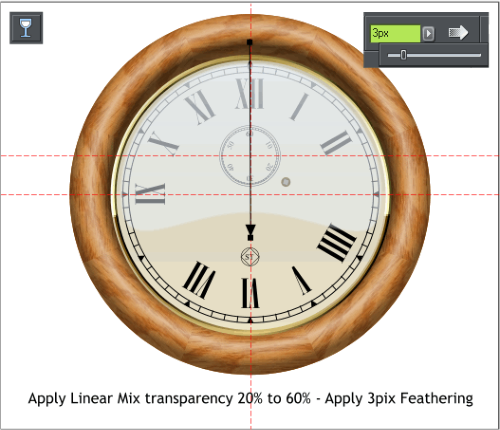
Select the Transparency tool (F6). Click on the shape to select it, then click slightly above the shape, hold down the Ctrl key to constrain the angle and
drag straight down to just above the ST logo. Click on the top control point then change the Transparency slider setting to 20%. Click on the bottom
control point and change the slider setting to 80%
On the top, right side of the Infobar, move the Feathering slider to 3px.
We will create the hands larger to make the job easier. We will reduce them to the proper size later.
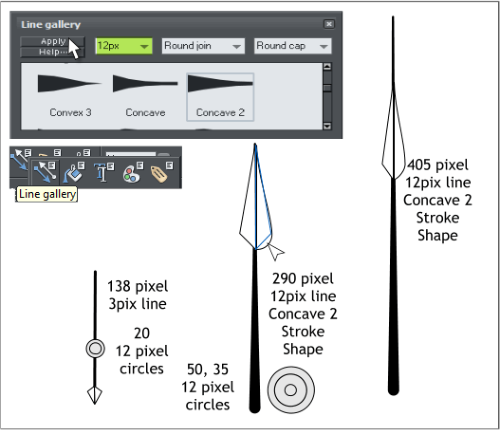
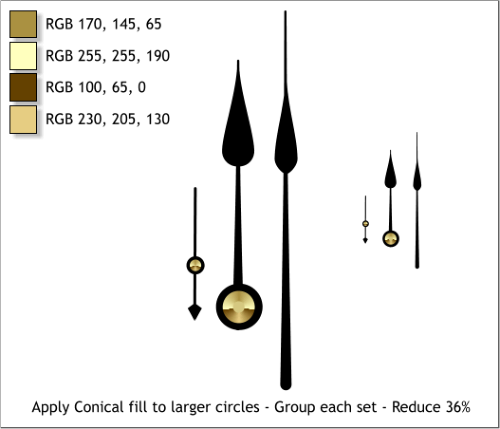
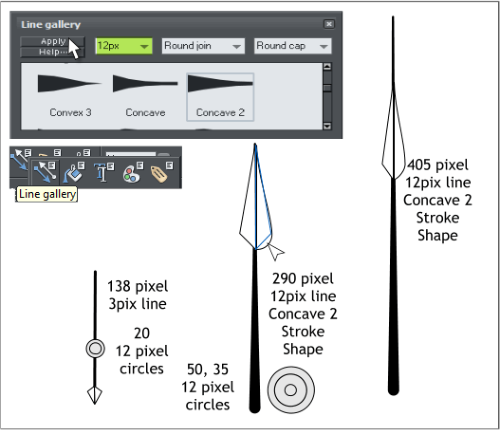
Create three vertical lines to the heights and line widths shown.
Open the Line Gallery (no more shortcut!) In the Stroke Shapes folder, select Concave 2. Apply this stroke shape to the two large hands.
Create the two sets of centered circles shown.
Select the Shape Editor tool (F4). Select Make Line mode on the Infobar. Draw the triangle shapes shown on the left of each hand. Pull on the edges
with the Shape Editor tool to gently curve the shape. Clone the shape and flip horizontally.
Click here for a video on creating the top of the hands.
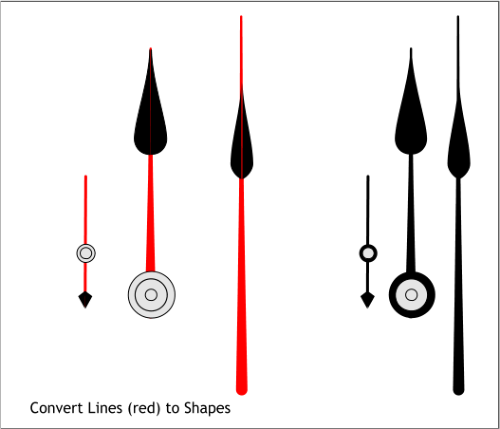
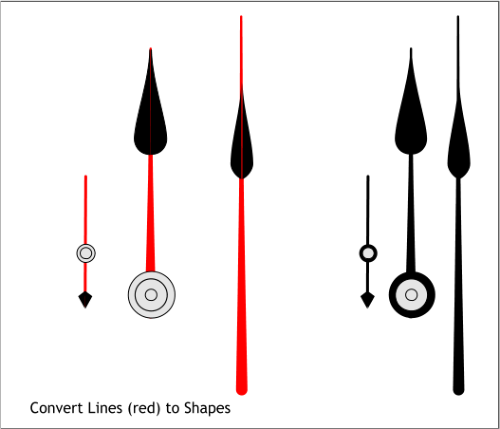
Select the three vertical lines (shown in red) and Arrange > Convert Line to Shape.
Arrange the converted lines and circles as shown. For each hand do the following: Select the objects shown in the right in black, (do not select the
circles shown in gray).
From the Arrange menu select Combine Shapes > Add Shapes or press Ctrl 1
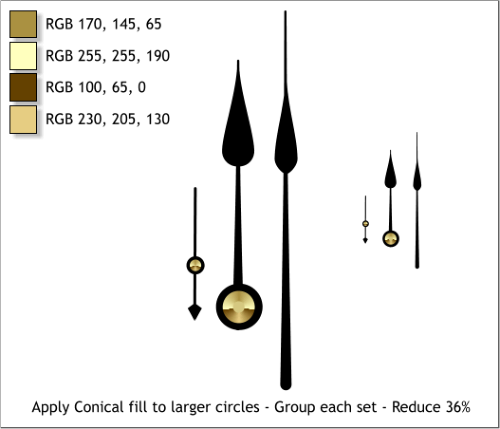
Apply a Conical Fill to the larger circles. Apply a Flat fill to the inside circle on the large hand. You can pick the color.
Group the objects for the large hand and group the two objects for the seconds hand. Reduce the three hands to 36%.
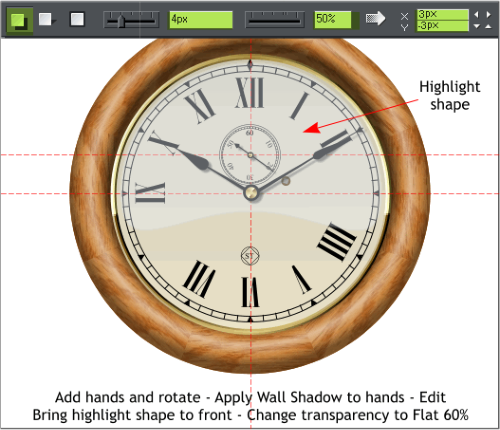
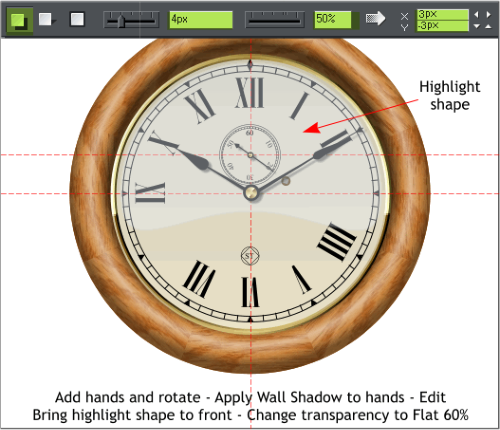
Add the hands to the clock and rotate them as shown.
Select the three hands then switch to the Shadow tool (Ctrl F2). Apply a Wall Shadow and change the settings on the Infobar as shown above.
Select the highlight shape and bring it to the front (Ctrl f).
Select the highlight shape with the Transparency tool (F6). Change the Transparency Type to Flat and the Transparency slider setting to 60%.
Delete the Guidelines.
TIP: Right click on the screen ruler and select Delete All Guidelines to remove all the guidelines with one click.
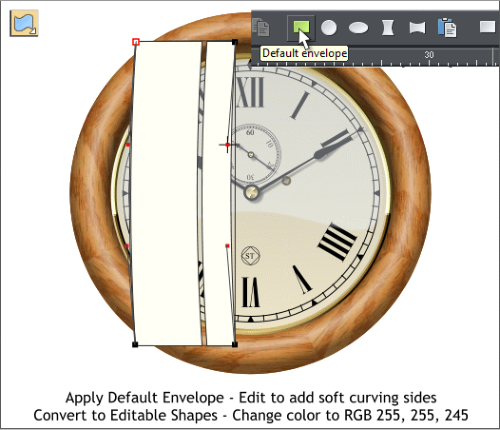
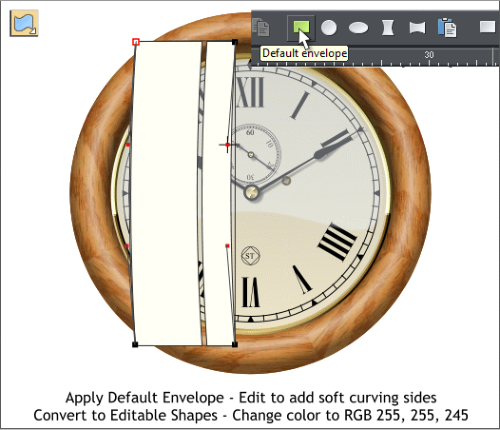
Create two rectangles to the sizes and position shown and Group them.
With the grouped rectangles selected, select the Mould tool (Shift F6).
Click the Default Envelope rectangle icon on the Infobar (the first rectangle icon). Click the top left corner to enable the Bezier control handles and
drag the small red squares to edit the envelope to create a very subtle curve. Click the other corners as needed to reveal the control handles.
Arrange > Convert to Editable Shapes.
Change the Fill color to the color shown above.
Create a new 278 pixel circle. With the circle selected, select Convert to Editable Shapes (or press Shift Ctrl s).
Switch to the Shape Editor tool (F4). Select the bottom center control point and move the point upwards to about 20 pixels below the center of the
circle. Change the fill to the color shown. (No outline).
Select the Transparency tool (F6). Click on the shape to select it, then click slightly above the shape, hold down the Ctrl key to constrain the angle and
drag straight down to just above the ST logo. Click on the top control point then change the Transparency slider setting to 20%. Click on the bottom
control point and change the slider setting to 80%
On the top, right side of the Infobar, move the Feathering slider to 3px.
We will create the hands larger to make the job easier. We will reduce them to the proper size later.
Create three vertical lines to the heights and line widths shown.
Open the Line Gallery (no more shortcut!) In the Stroke Shapes folder, select Concave 2. Apply this stroke shape to the two large hands.
Create the two sets of centered circles shown.
Select the Shape Editor tool (F4). Select Make Line mode on the Infobar. Draw the triangle shapes shown on the left of each hand. Pull on the edges
with the Shape Editor tool to gently curve the shape. Clone the shape and flip horizontally.
Click here for a video on creating the top of the hands.
Select the three vertical lines (shown in red) and Arrange > Convert Line to Shape.
Arrange the converted lines and circles as shown. For each hand do the following: Select the objects shown in the right in black, (do not select the
circles shown in gray).
From the Arrange menu select Combine Shapes > Add Shapes or press Ctrl 1
Apply a Conical Fill to the larger circles. Apply a Flat fill to the inside circle on the large hand. You can pick the color.
Group the objects for the large hand and group the two objects for the seconds hand. Reduce the three hands to 36%.
Add the hands to the clock and rotate them as shown.
Select the three hands then switch to the Shadow tool (Ctrl F2). Apply a Wall Shadow and change the settings on the Infobar as shown above.
Select the highlight shape and bring it to the front (Ctrl f).
Select the highlight shape with the Transparency tool (F6). Change the Transparency Type to Flat and the Transparency slider setting to 60%.
Delete the Guidelines.
TIP: Right click on the screen ruler and select Delete All Guidelines to remove all the guidelines with one click.
Create two rectangles to the sizes and position shown and Group them.
With the grouped rectangles selected, select the Mould tool (Shift F6).
Click the Default Envelope rectangle icon on the Infobar (the first rectangle icon). Click the top left corner to enable the Bezier control handles and
drag the small red squares to edit the envelope to create a very subtle curve. Click the other corners as needed to reveal the control handles.
Arrange > Convert to Editable Shapes.
Change the Fill color to the color shown above.

 © Gary W. Priester
© Gary W. Priester























 Create a new 278 pixel circle. With the circle selected, select Convert to Editable Shapes (or press Shift Ctrl s).
Switch to the Shape Editor tool (F4). Select the bottom center control point and move the point upwards to about 20 pixels below the center of the
circle. Change the fill to the color shown. (No outline).
Select the Transparency tool (F6). Click on the shape to select it, then click slightly above the shape, hold down the Ctrl key to constrain the angle and
drag straight down to just above the ST logo. Click on the top control point then change the Transparency slider setting to 20%. Click on the bottom
control point and change the slider setting to 80%
On the top, right side of the Infobar, move the Feathering slider to 3px.
We will create the hands larger to make the job easier. We will reduce them to the proper size later.
Create three vertical lines to the heights and line widths shown.
Open the Line Gallery (no more shortcut!) In the Stroke Shapes folder, select Concave 2. Apply this stroke shape to the two large hands.
Create the two sets of centered circles shown.
Select the Shape Editor tool (F4). Select Make Line mode on the Infobar. Draw the triangle shapes shown on the left of each hand. Pull on the edges
with the Shape Editor tool to gently curve the shape. Clone the shape and flip horizontally.
Click here for a video on creating the top of the hands.
Select the three vertical lines (shown in red) and Arrange > Convert Line to Shape.
Arrange the converted lines and circles as shown. For each hand do the following: Select the objects shown in the right in black, (do not select the
circles shown in gray).
From the Arrange menu select Combine Shapes > Add Shapes or press Ctrl 1
Apply a Conical Fill to the larger circles. Apply a Flat fill to the inside circle on the large hand. You can pick the color.
Group the objects for the large hand and group the two objects for the seconds hand. Reduce the three hands to 36%.
Add the hands to the clock and rotate them as shown.
Select the three hands then switch to the Shadow tool (Ctrl F2). Apply a Wall Shadow and change the settings on the Infobar as shown above.
Select the highlight shape and bring it to the front (Ctrl f).
Select the highlight shape with the Transparency tool (F6). Change the Transparency Type to Flat and the Transparency slider setting to 60%.
Delete the Guidelines.
TIP: Right click on the screen ruler and select Delete All Guidelines to remove all the guidelines with one click.
Create two rectangles to the sizes and position shown and Group them.
With the grouped rectangles selected, select the Mould tool (Shift F6).
Click the Default Envelope rectangle icon on the Infobar (the first rectangle icon). Click the top left corner to enable the Bezier control handles and
drag the small red squares to edit the envelope to create a very subtle curve. Click the other corners as needed to reveal the control handles.
Arrange > Convert to Editable Shapes.
Change the Fill color to the color shown above.
Create a new 278 pixel circle. With the circle selected, select Convert to Editable Shapes (or press Shift Ctrl s).
Switch to the Shape Editor tool (F4). Select the bottom center control point and move the point upwards to about 20 pixels below the center of the
circle. Change the fill to the color shown. (No outline).
Select the Transparency tool (F6). Click on the shape to select it, then click slightly above the shape, hold down the Ctrl key to constrain the angle and
drag straight down to just above the ST logo. Click on the top control point then change the Transparency slider setting to 20%. Click on the bottom
control point and change the slider setting to 80%
On the top, right side of the Infobar, move the Feathering slider to 3px.
We will create the hands larger to make the job easier. We will reduce them to the proper size later.
Create three vertical lines to the heights and line widths shown.
Open the Line Gallery (no more shortcut!) In the Stroke Shapes folder, select Concave 2. Apply this stroke shape to the two large hands.
Create the two sets of centered circles shown.
Select the Shape Editor tool (F4). Select Make Line mode on the Infobar. Draw the triangle shapes shown on the left of each hand. Pull on the edges
with the Shape Editor tool to gently curve the shape. Clone the shape and flip horizontally.
Click here for a video on creating the top of the hands.
Select the three vertical lines (shown in red) and Arrange > Convert Line to Shape.
Arrange the converted lines and circles as shown. For each hand do the following: Select the objects shown in the right in black, (do not select the
circles shown in gray).
From the Arrange menu select Combine Shapes > Add Shapes or press Ctrl 1
Apply a Conical Fill to the larger circles. Apply a Flat fill to the inside circle on the large hand. You can pick the color.
Group the objects for the large hand and group the two objects for the seconds hand. Reduce the three hands to 36%.
Add the hands to the clock and rotate them as shown.
Select the three hands then switch to the Shadow tool (Ctrl F2). Apply a Wall Shadow and change the settings on the Infobar as shown above.
Select the highlight shape and bring it to the front (Ctrl f).
Select the highlight shape with the Transparency tool (F6). Change the Transparency Type to Flat and the Transparency slider setting to 60%.
Delete the Guidelines.
TIP: Right click on the screen ruler and select Delete All Guidelines to remove all the guidelines with one click.
Create two rectangles to the sizes and position shown and Group them.
With the grouped rectangles selected, select the Mould tool (Shift F6).
Click the Default Envelope rectangle icon on the Infobar (the first rectangle icon). Click the top left corner to enable the Bezier control handles and
drag the small red squares to edit the envelope to create a very subtle curve. Click the other corners as needed to reveal the control handles.
Arrange > Convert to Editable Shapes.
Change the Fill color to the color shown above.

 © Gary W. Priester
© Gary W. Priester