






 Button 4
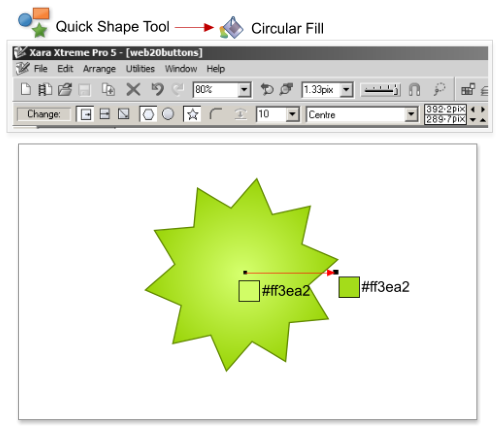
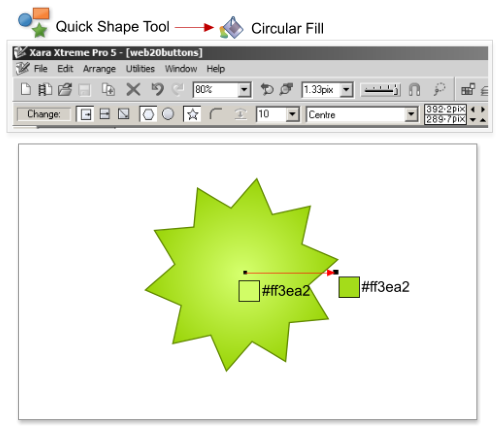
Step 1: Create a quickshape using the QuickShape tool (before you create the shape select the star shape in the InfoBar and set the number of sides to
6). Fill the shape with a circular color fill from #D5FF6E to #9BD50A.
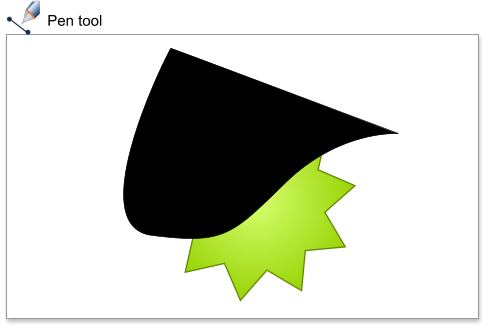
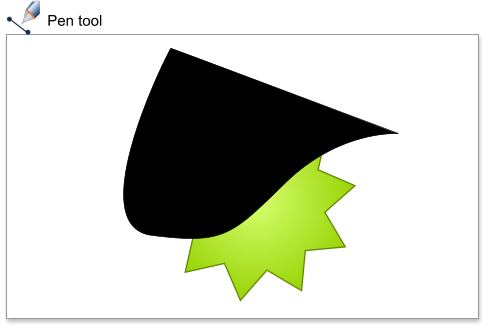
Step 2: Draw a curved shape over the quickshape using the Pen tool - as you will guess from the previous examples this is for the glossy effect.
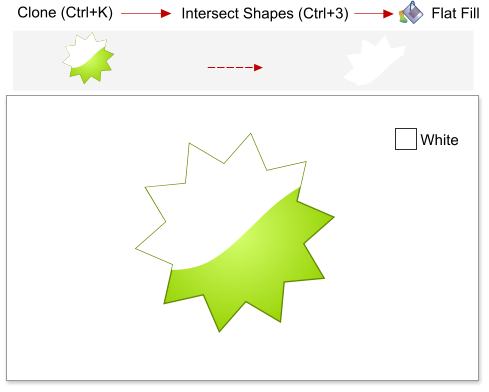
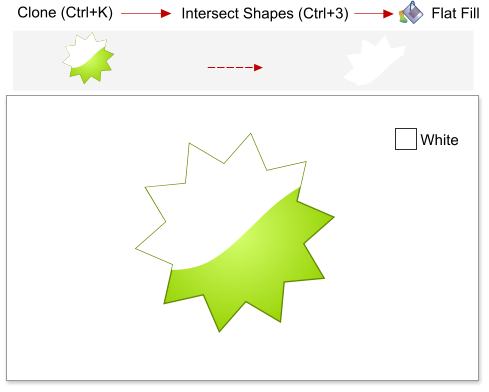
Step 3: Clone the quickshape using the shortcut Ctrl+K, then select the curved shape and cloned shape and intersect the shapes using the shortcut
Ctrl+3. Give the resulting shape a white color fill.
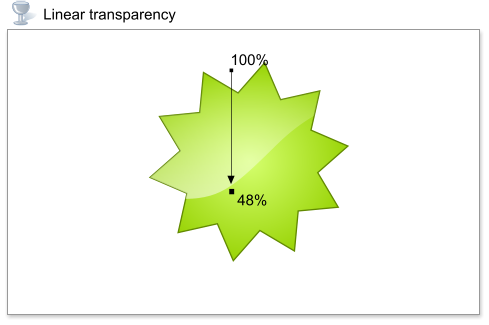
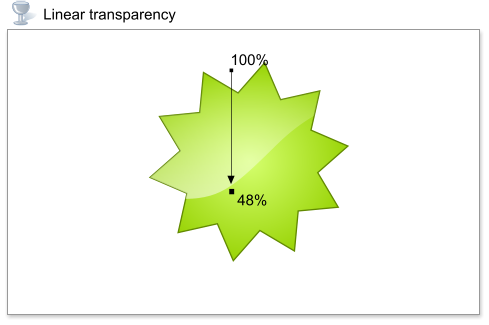
Step 4: Apply a linear transparency at the curved shape from 100% to 48.8%.
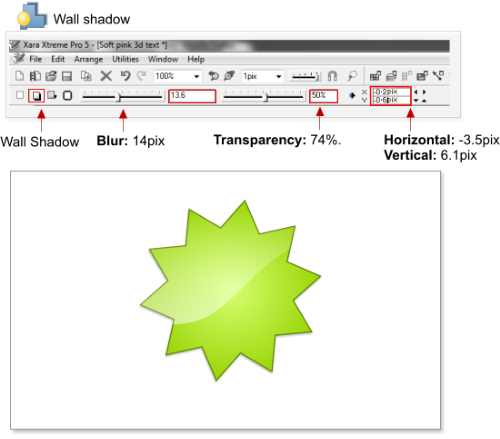
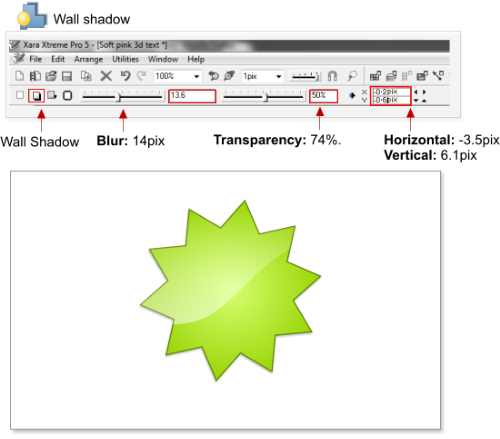
Step 5: To finish, add a wall shadow to the rectangle and the text. Shadow blur=14 pixels, transparency=74%, horizontal and vertical positions -6.5 &
6.1 pixels respectively.
Button 4
Step 1: Create a quickshape using the QuickShape tool (before you create the shape select the star shape in the InfoBar and set the number of sides to
6). Fill the shape with a circular color fill from #D5FF6E to #9BD50A.
Step 2: Draw a curved shape over the quickshape using the Pen tool - as you will guess from the previous examples this is for the glossy effect.
Step 3: Clone the quickshape using the shortcut Ctrl+K, then select the curved shape and cloned shape and intersect the shapes using the shortcut
Ctrl+3. Give the resulting shape a white color fill.
Step 4: Apply a linear transparency at the curved shape from 100% to 48.8%.
Step 5: To finish, add a wall shadow to the rectangle and the text. Shadow blur=14 pixels, transparency=74%, horizontal and vertical positions -6.5 &
6.1 pixels respectively.















 © José Campoy
© José Campoy







 Button 4
Step 1: Create a quickshape using the QuickShape tool (before you create the shape select the star shape in the InfoBar and set the number of sides to
6). Fill the shape with a circular color fill from #D5FF6E to #9BD50A.
Step 2: Draw a curved shape over the quickshape using the Pen tool - as you will guess from the previous examples this is for the glossy effect.
Step 3: Clone the quickshape using the shortcut Ctrl+K, then select the curved shape and cloned shape and intersect the shapes using the shortcut
Ctrl+3. Give the resulting shape a white color fill.
Step 4: Apply a linear transparency at the curved shape from 100% to 48.8%.
Step 5: To finish, add a wall shadow to the rectangle and the text. Shadow blur=14 pixels, transparency=74%, horizontal and vertical positions -6.5 &
6.1 pixels respectively.
Button 4
Step 1: Create a quickshape using the QuickShape tool (before you create the shape select the star shape in the InfoBar and set the number of sides to
6). Fill the shape with a circular color fill from #D5FF6E to #9BD50A.
Step 2: Draw a curved shape over the quickshape using the Pen tool - as you will guess from the previous examples this is for the glossy effect.
Step 3: Clone the quickshape using the shortcut Ctrl+K, then select the curved shape and cloned shape and intersect the shapes using the shortcut
Ctrl+3. Give the resulting shape a white color fill.
Step 4: Apply a linear transparency at the curved shape from 100% to 48.8%.
Step 5: To finish, add a wall shadow to the rectangle and the text. Shadow blur=14 pixels, transparency=74%, horizontal and vertical positions -6.5 &
6.1 pixels respectively.















 © José Campoy
© José Campoy













