






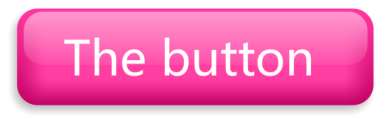
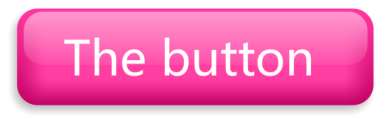
 Button 3
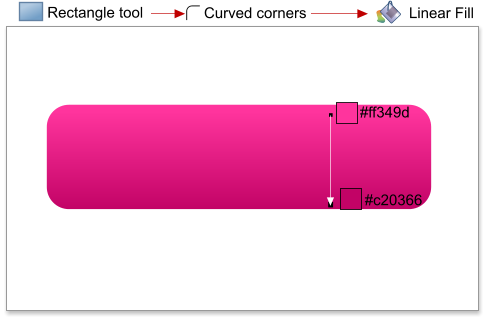
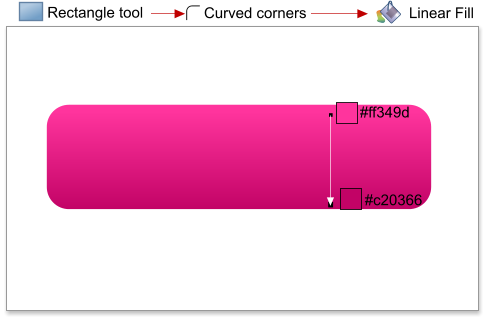
Step 1: Using the Rectangle tool, create a 385 X 105 pixel rectangle with rounded corners (curvature ratio set to 0.3). Fill the rectangle with a linear
color fill from #FF349D to #C20366.
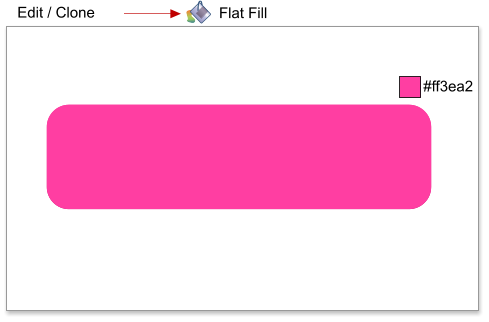
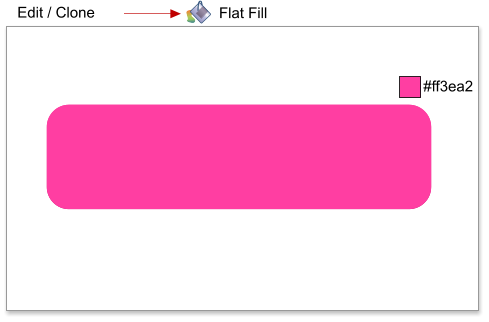
Step 2: Clone the rectangle using the shortcut Crl+K. Fill the cloned rectangle with the color #FF3EA2.
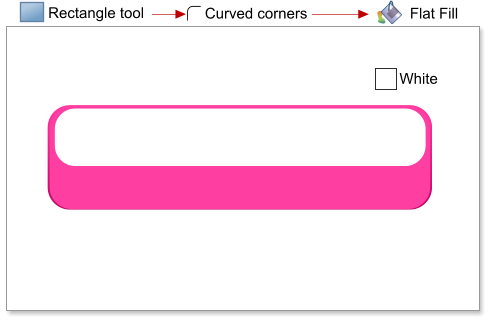
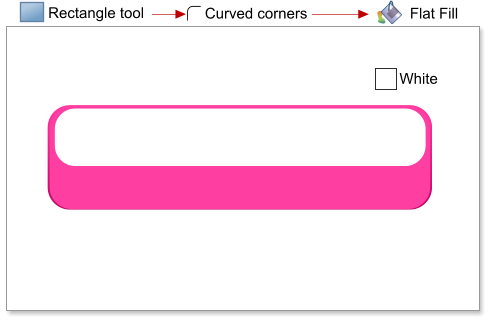
Step 3: Create a new rectangle with rounded corners (curvature ratio set to 0.5). Give the rectangle a white color - this rectangle will be used to
create the glossy effect.
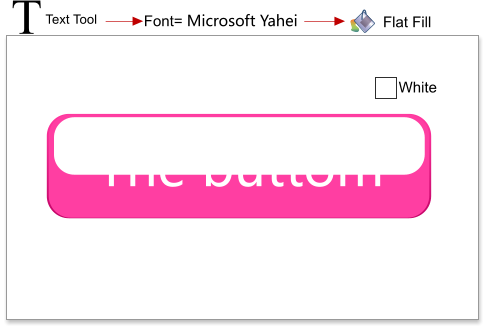
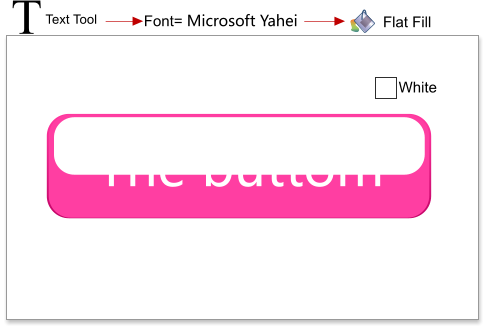
Step 4: Enter the text. In this button I have used the font Microsoft YaHei at 38.5 points. Make the text white.
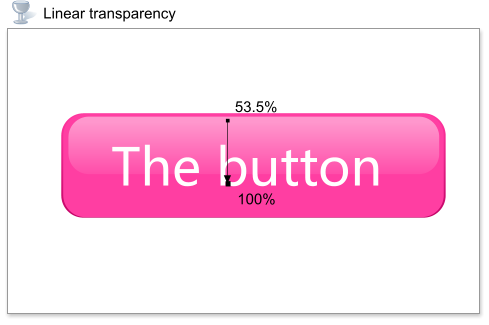
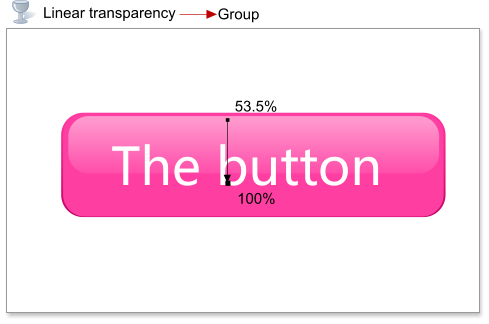
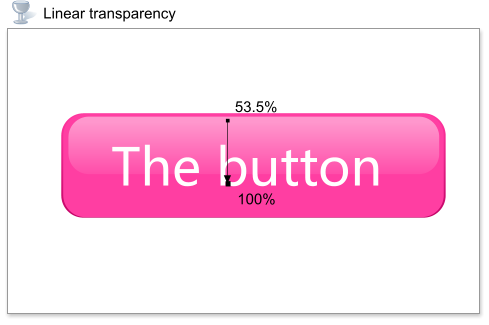
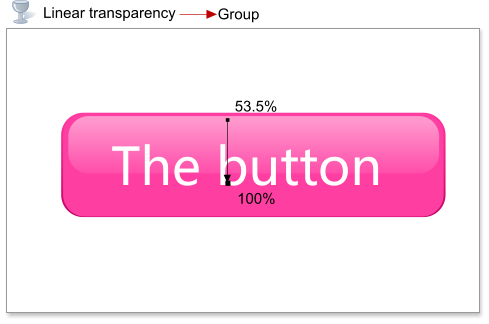
Step 5: Apply a linear transparency to the small rectangle, from 53.5% to 100%.
Step 6: Apply 35 pixel feathering to the rectangle behind the text (created in step 2). Group the button using the shortcut Ctrl+G.
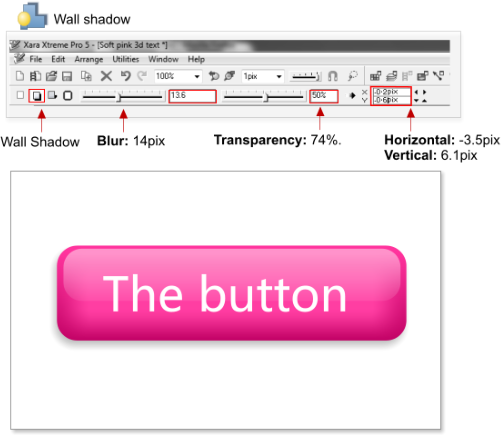
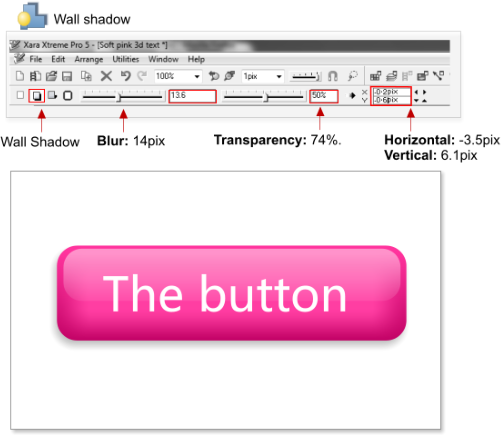
Step 7: To finish, select the button and add a wall shadow. Shadow blur=14 pixels, transparency=74%, horizontal and vertical positions -3.5 & 6.1 pixels
respectively.
Button 3
Step 1: Using the Rectangle tool, create a 385 X 105 pixel rectangle with rounded corners (curvature ratio set to 0.3). Fill the rectangle with a linear
color fill from #FF349D to #C20366.
Step 2: Clone the rectangle using the shortcut Crl+K. Fill the cloned rectangle with the color #FF3EA2.
Step 3: Create a new rectangle with rounded corners (curvature ratio set to 0.5). Give the rectangle a white color - this rectangle will be used to
create the glossy effect.
Step 4: Enter the text. In this button I have used the font Microsoft YaHei at 38.5 points. Make the text white.
Step 5: Apply a linear transparency to the small rectangle, from 53.5% to 100%.
Step 6: Apply 35 pixel feathering to the rectangle behind the text (created in step 2). Group the button using the shortcut Ctrl+G.
Step 7: To finish, select the button and add a wall shadow. Shadow blur=14 pixels, transparency=74%, horizontal and vertical positions -3.5 & 6.1 pixels
respectively.

















 © José Campoy
© José Campoy







 Button 3
Step 1: Using the Rectangle tool, create a 385 X 105 pixel rectangle with rounded corners (curvature ratio set to 0.3). Fill the rectangle with a linear
color fill from #FF349D to #C20366.
Step 2: Clone the rectangle using the shortcut Crl+K. Fill the cloned rectangle with the color #FF3EA2.
Step 3: Create a new rectangle with rounded corners (curvature ratio set to 0.5). Give the rectangle a white color - this rectangle will be used to
create the glossy effect.
Step 4: Enter the text. In this button I have used the font Microsoft YaHei at 38.5 points. Make the text white.
Step 5: Apply a linear transparency to the small rectangle, from 53.5% to 100%.
Step 6: Apply 35 pixel feathering to the rectangle behind the text (created in step 2). Group the button using the shortcut Ctrl+G.
Step 7: To finish, select the button and add a wall shadow. Shadow blur=14 pixels, transparency=74%, horizontal and vertical positions -3.5 & 6.1 pixels
respectively.
Button 3
Step 1: Using the Rectangle tool, create a 385 X 105 pixel rectangle with rounded corners (curvature ratio set to 0.3). Fill the rectangle with a linear
color fill from #FF349D to #C20366.
Step 2: Clone the rectangle using the shortcut Crl+K. Fill the cloned rectangle with the color #FF3EA2.
Step 3: Create a new rectangle with rounded corners (curvature ratio set to 0.5). Give the rectangle a white color - this rectangle will be used to
create the glossy effect.
Step 4: Enter the text. In this button I have used the font Microsoft YaHei at 38.5 points. Make the text white.
Step 5: Apply a linear transparency to the small rectangle, from 53.5% to 100%.
Step 6: Apply 35 pixel feathering to the rectangle behind the text (created in step 2). Group the button using the shortcut Ctrl+G.
Step 7: To finish, select the button and add a wall shadow. Shadow blur=14 pixels, transparency=74%, horizontal and vertical positions -3.5 & 6.1 pixels
respectively.

















 © José Campoy
© José Campoy













