






 So this uses the simple 'scroll' type. You can add a pause into the center of the animation sequence. So here's an example, where I started with the
same file and just altered a few settings.
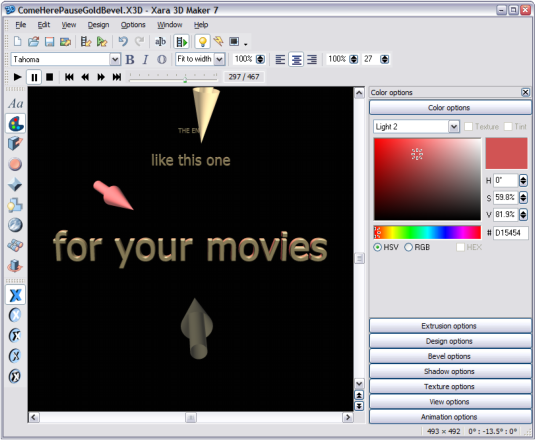
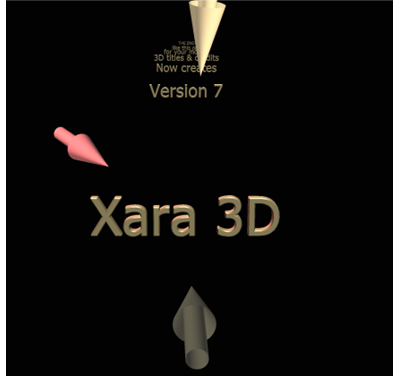
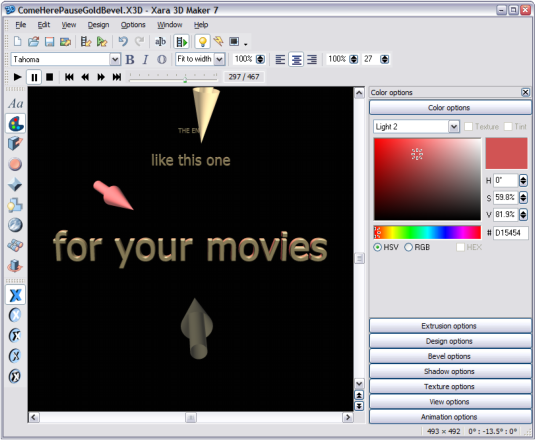
This is a still screenshot, showing the lights:
The text is still white, but I have adjusted the light positions and color - as you can see. The text extrude has been reduced (just drag on the side of the
text) and has been given a simple 45° bevel and a beige / orange colored light positioned shining from the top down, so it reflects off the bevel. One
light has been positioned behind with a red color, which you can just see reflecting off the sides. The front light is deliberately rather dull.
The main change to the animation, apart from the angle being changed slightly (you can adjust the 3D angle either by dragging on the background or
dragging the scroll bars. In this case I just dragged the vertical scroll bar) is that there is now a pause and the text is moving faster. In fact it's
accelerating as it approaches. For this 'scroll' type animation you can independently set the start, mid and final speed, and so for this example it starts
at 200, mid is 400 and final speed is set to 600 so it accelerates. The pause is set to 80cs - just under one second.
To save you making the changes, just load the file ComeHereGoldBevel.x3d.
By adjusting the middle speed you can get a sort of 'bump' effect like this.
In this case the start and speed are set to 200 the mid-speed is set to 20, so you see it slow in the center, pause very briefly (half a second) and speed
up. This one also has a nice soft shadow behind the text.
So this uses the simple 'scroll' type. You can add a pause into the center of the animation sequence. So here's an example, where I started with the
same file and just altered a few settings.
This is a still screenshot, showing the lights:
The text is still white, but I have adjusted the light positions and color - as you can see. The text extrude has been reduced (just drag on the side of the
text) and has been given a simple 45° bevel and a beige / orange colored light positioned shining from the top down, so it reflects off the bevel. One
light has been positioned behind with a red color, which you can just see reflecting off the sides. The front light is deliberately rather dull.
The main change to the animation, apart from the angle being changed slightly (you can adjust the 3D angle either by dragging on the background or
dragging the scroll bars. In this case I just dragged the vertical scroll bar) is that there is now a pause and the text is moving faster. In fact it's
accelerating as it approaches. For this 'scroll' type animation you can independently set the start, mid and final speed, and so for this example it starts
at 200, mid is 400 and final speed is set to 600 so it accelerates. The pause is set to 80cs - just under one second.
To save you making the changes, just load the file ComeHereGoldBevel.x3d.
By adjusting the middle speed you can get a sort of 'bump' effect like this.
In this case the start and speed are set to 200 the mid-speed is set to 20, so you see it slow in the center, pause very briefly (half a second) and speed
up. This one also has a nice soft shadow behind the text.



 © Xara Group 2011
© Xara Group 2011













 So this uses the simple 'scroll' type. You can add a pause into the center of the animation sequence. So here's an example, where I started with the
same file and just altered a few settings.
This is a still screenshot, showing the lights:
The text is still white, but I have adjusted the light positions and color - as you can see. The text extrude has been reduced (just drag on the side of the
text) and has been given a simple 45° bevel and a beige / orange colored light positioned shining from the top down, so it reflects off the bevel. One
light has been positioned behind with a red color, which you can just see reflecting off the sides. The front light is deliberately rather dull.
The main change to the animation, apart from the angle being changed slightly (you can adjust the 3D angle either by dragging on the background or
dragging the scroll bars. In this case I just dragged the vertical scroll bar) is that there is now a pause and the text is moving faster. In fact it's
accelerating as it approaches. For this 'scroll' type animation you can independently set the start, mid and final speed, and so for this example it starts
at 200, mid is 400 and final speed is set to 600 so it accelerates. The pause is set to 80cs - just under one second.
To save you making the changes, just load the file ComeHereGoldBevel.x3d.
By adjusting the middle speed you can get a sort of 'bump' effect like this.
In this case the start and speed are set to 200 the mid-speed is set to 20, so you see it slow in the center, pause very briefly (half a second) and speed
up. This one also has a nice soft shadow behind the text.
So this uses the simple 'scroll' type. You can add a pause into the center of the animation sequence. So here's an example, where I started with the
same file and just altered a few settings.
This is a still screenshot, showing the lights:
The text is still white, but I have adjusted the light positions and color - as you can see. The text extrude has been reduced (just drag on the side of the
text) and has been given a simple 45° bevel and a beige / orange colored light positioned shining from the top down, so it reflects off the bevel. One
light has been positioned behind with a red color, which you can just see reflecting off the sides. The front light is deliberately rather dull.
The main change to the animation, apart from the angle being changed slightly (you can adjust the 3D angle either by dragging on the background or
dragging the scroll bars. In this case I just dragged the vertical scroll bar) is that there is now a pause and the text is moving faster. In fact it's
accelerating as it approaches. For this 'scroll' type animation you can independently set the start, mid and final speed, and so for this example it starts
at 200, mid is 400 and final speed is set to 600 so it accelerates. The pause is set to 80cs - just under one second.
To save you making the changes, just load the file ComeHereGoldBevel.x3d.
By adjusting the middle speed you can get a sort of 'bump' effect like this.
In this case the start and speed are set to 200 the mid-speed is set to 20, so you see it slow in the center, pause very briefly (half a second) and speed
up. This one also has a nice soft shadow behind the text.



 © Xara Group 2011
© Xara Group 2011









