





 Push Comes to Web Designer MX Premium
Position on Page is a new set of options that among other things can automatically expand the page to
accommodate additional data, such as a deeper or wider text column. In previous versions, you had to manually
change the page width and/or depth by dragging the right edge or bottom of the page with the Selector Tool. With
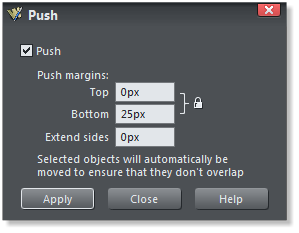
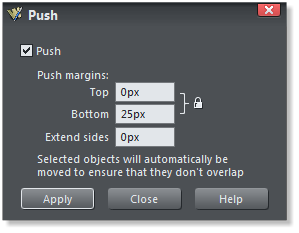
Push, this now happens automatically.
Push Applied to a Text Panel: Text Panels (found in the Design Gallery > Text Panels folder, automatically resize as
you add or remove text. Adding Push to these panels now will automatically extend the bottom or right side of your
page as you add more text or widen the text width.
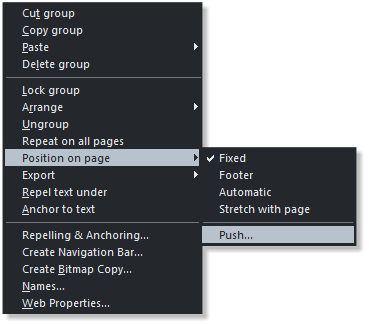
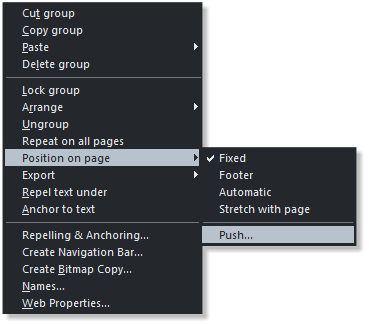
Position on Page Options: There are four additional options in the Position on Page fly out menu: Fixed: With an
object or text object selected, Fixed (previously the only option) attaches the selection to its current position on
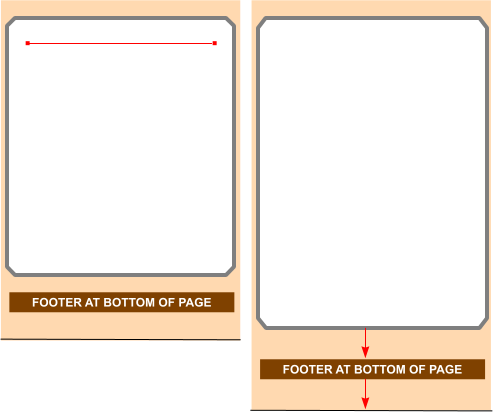
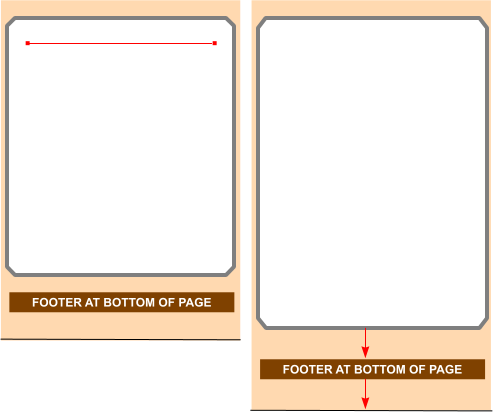
the page. If the page is widened or lengthened, the selection stays exactly where it is. Footer: This option ensures
the selected object or text object that is located close to, or at the bottom of the page, maintains the same position
and distance from the bottom of the page if the page length is modified. Footer only applies to the current page,
however. If you want the selection to appear at the same place on all pages, use the Repeat on All Pages command.
Automatic: This option retains the relative position of the selection to the top, bottom, left or right side of the
page, depending upon which is most appropriate. For example, an object in the right margin of the page will
maintain the same spacing from the right edge of the page even if the page is widened. If the selection is closer to a
corner, the selection will maintain the same distance from that corner. Stretch with Page: This option is useful if
you are using a background rectangle on your site and want it to automatically expand as the page is stretched.
Widgets
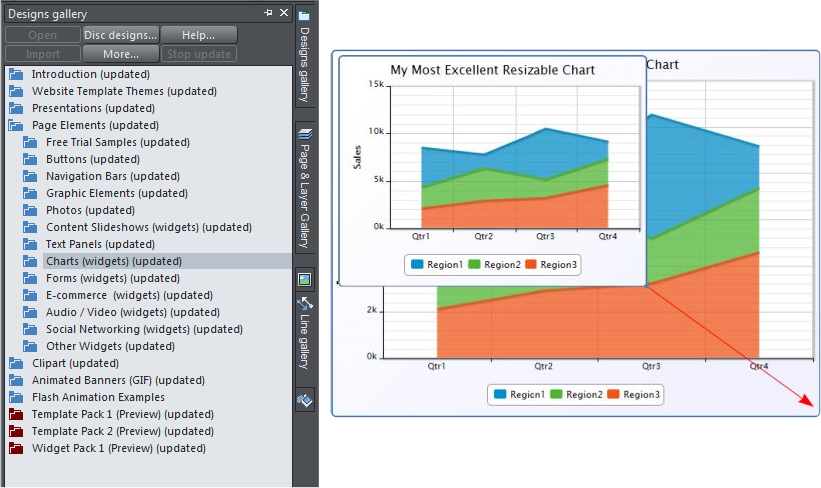
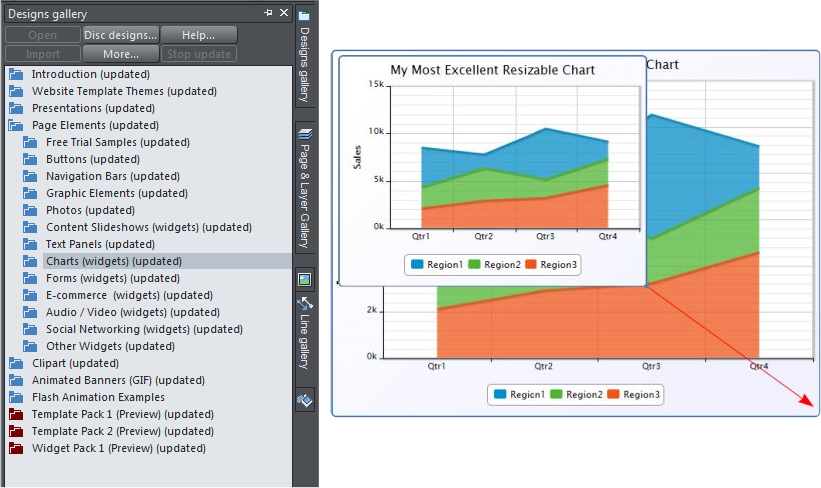
The first thing you need to know about the Widgets is they’re no longer in the Widgets folder. Xara has moved them
into the new Page Elements folder in the Designs Gallery. The Designs Gallery has been redesigned to be more
logical and easier to use. In addition, you’ll find a new category of Widgets, Charts. As you can see from the
illustration, these new Chart Widgets are resizable! And that’s not all. Since their introductions, Widgets, with the
exception of a few Flash based widgets, have been fixed size. Web Designer MX Premium now offers many new
non-Flash widgets that are expandable.
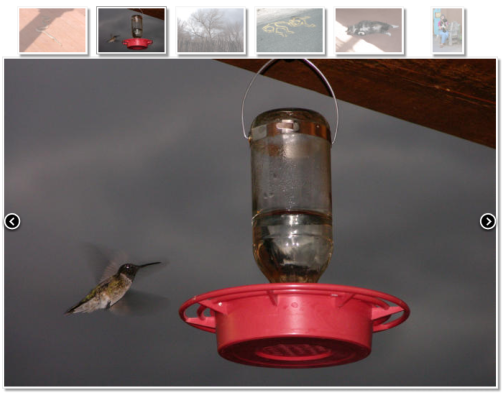
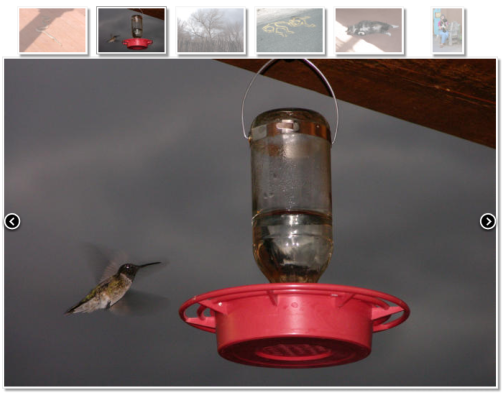
For example, the Photo Slide Show Widgets found in the Page Elements > Photos folder.
The Fade Slide Show Widget (shown here) has been resized and displays thumbnail images across
the top. It also runs as an automatic slide show. On the page (not in Edit View), a pop-up similar to
the Link pop up identifies the object is a widget. Click Edit to edit the widget in the Edit Window.
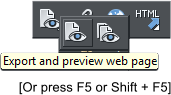
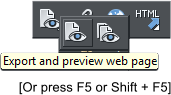
You can now preview widgets while in Edit mode. Previously you had to Save before you could preview any edited
Widget.
A new resizable QR Code Widget identifies the page upon which it is placed. Or you can opt to have the code display
text when scanned with a mobile device capable of reading a QR Code.
If you’re a long time user you may have gotten accustomed to F5 as the shortcut for the Fill
Tool. F5 is now the shortcut for Preview Page (Shift + F5 previews the entire website). (G is
now the shortcut for the Fill Tool).
Push Comes to Web Designer MX Premium
Position on Page is a new set of options that among other things can automatically expand the page to
accommodate additional data, such as a deeper or wider text column. In previous versions, you had to manually
change the page width and/or depth by dragging the right edge or bottom of the page with the Selector Tool. With
Push, this now happens automatically.
Push Applied to a Text Panel: Text Panels (found in the Design Gallery > Text Panels folder, automatically resize as
you add or remove text. Adding Push to these panels now will automatically extend the bottom or right side of your
page as you add more text or widen the text width.
Position on Page Options: There are four additional options in the Position on Page fly out menu: Fixed: With an
object or text object selected, Fixed (previously the only option) attaches the selection to its current position on
the page. If the page is widened or lengthened, the selection stays exactly where it is. Footer: This option ensures
the selected object or text object that is located close to, or at the bottom of the page, maintains the same position
and distance from the bottom of the page if the page length is modified. Footer only applies to the current page,
however. If you want the selection to appear at the same place on all pages, use the Repeat on All Pages command.
Automatic: This option retains the relative position of the selection to the top, bottom, left or right side of the
page, depending upon which is most appropriate. For example, an object in the right margin of the page will
maintain the same spacing from the right edge of the page even if the page is widened. If the selection is closer to a
corner, the selection will maintain the same distance from that corner. Stretch with Page: This option is useful if
you are using a background rectangle on your site and want it to automatically expand as the page is stretched.
Widgets
The first thing you need to know about the Widgets is they’re no longer in the Widgets folder. Xara has moved them
into the new Page Elements folder in the Designs Gallery. The Designs Gallery has been redesigned to be more
logical and easier to use. In addition, you’ll find a new category of Widgets, Charts. As you can see from the
illustration, these new Chart Widgets are resizable! And that’s not all. Since their introductions, Widgets, with the
exception of a few Flash based widgets, have been fixed size. Web Designer MX Premium now offers many new
non-Flash widgets that are expandable.
For example, the Photo Slide Show Widgets found in the Page Elements > Photos folder.
The Fade Slide Show Widget (shown here) has been resized and displays thumbnail images across
the top. It also runs as an automatic slide show. On the page (not in Edit View), a pop-up similar to
the Link pop up identifies the object is a widget. Click Edit to edit the widget in the Edit Window.
You can now preview widgets while in Edit mode. Previously you had to Save before you could preview any edited
Widget.
A new resizable QR Code Widget identifies the page upon which it is placed. Or you can opt to have the code display
text when scanned with a mobile device capable of reading a QR Code.
If you’re a long time user you may have gotten accustomed to F5 as the shortcut for the Fill
Tool. F5 is now the shortcut for Preview Page (Shift + F5 previews the entire website). (G is
now the shortcut for the Fill Tool).

 © Gary Priester
© Gary Priester







 Consequat pariatur excepteur
officia.
This panel stretches horizontally and
vertically.
Amet officia irure sed. Eu in sint lorem
magna, ex ullamco dolor amet. Veniam
cillum esse eu, sed proident eu lorem
minim fugiat proident amet adipisicing
occaecat? Do id labore sed
consectetur deserunt incididunt.
Pariatur ut sed esse, ut, eiusmod,
magna lorem excepteur nulla sunt in
cillum voluptate elit. Incididunt sit et
voluptate, exercitation, cillum, laboris
commodo dolor in non. Et ut id duis,
aute sint id elit, id est ut in magna quis.
Consequat pariatur excepteur
officia.
This panel stretches horizontally and
vertically.
Amet officia irure sed. Eu in sint lorem
magna, ex ullamco dolor amet. Veniam
cillum esse eu, sed proident eu lorem
minim fugiat proident amet adipisicing
occaecat? Do id labore sed
consectetur deserunt incididunt.
Pariatur ut sed esse, ut, eiusmod,
magna lorem excepteur nulla sunt in
cillum voluptate elit. Incididunt sit et
voluptate, exercitation, cillum, laboris
commodo dolor in non. Et ut id duis,
aute sint id elit, id est ut in magna
quis.Do id labore sed consectetur
deserunt incididunt. Pariatur ut sed
esse, ut, eiusmod, magna lorem
excepteur nulla sunt in cillum voluptate
Consequat pariatur excepteur
officia.
This panel stretches horizontally and
vertically.
Amet officia irure sed. Eu in sint lorem
magna, ex ullamco dolor amet. Veniam
cillum esse eu, sed proident eu lorem
minim fugiat proident amet adipisicing
occaecat? Do id labore sed
consectetur deserunt incididunt.
Pariatur ut sed esse, ut, eiusmod,
magna lorem excepteur nulla sunt in
cillum voluptate elit. Incididunt sit et
voluptate, exercitation, cillum, laboris
commodo dolor in non. Et ut id duis,
aute sint id elit, id est ut in magna quis.
Consequat pariatur excepteur
officia.
This panel stretches horizontally and
vertically.
Amet officia irure sed. Eu in sint lorem
magna, ex ullamco dolor amet. Veniam
cillum esse eu, sed proident eu lorem
minim fugiat proident amet adipisicing
occaecat? Do id labore sed
consectetur deserunt incididunt.
Pariatur ut sed esse, ut, eiusmod,
magna lorem excepteur nulla sunt in
cillum voluptate elit. Incididunt sit et
voluptate, exercitation, cillum, laboris
commodo dolor in non. Et ut id duis,
aute sint id elit, id est ut in magna
quis.Do id labore sed consectetur
deserunt incididunt. Pariatur ut sed
esse, ut, eiusmod, magna lorem
excepteur nulla sunt in cillum voluptate















 Push Comes to Web Designer MX Premium
Position on Page is a new set of options that among other things can automatically expand the page to
accommodate additional data, such as a deeper or wider text column. In previous versions, you had to manually
change the page width and/or depth by dragging the right edge or bottom of the page with the Selector Tool. With
Push, this now happens automatically.
Push Applied to a Text Panel: Text Panels (found in the Design Gallery > Text Panels folder, automatically resize as
you add or remove text. Adding Push to these panels now will automatically extend the bottom or right side of your
page as you add more text or widen the text width.
Position on Page Options: There are four additional options in the Position on Page fly out menu: Fixed: With an
object or text object selected, Fixed (previously the only option) attaches the selection to its current position on
the page. If the page is widened or lengthened, the selection stays exactly where it is. Footer: This option ensures
the selected object or text object that is located close to, or at the bottom of the page, maintains the same position
and distance from the bottom of the page if the page length is modified. Footer only applies to the current page,
however. If you want the selection to appear at the same place on all pages, use the Repeat on All Pages command.
Automatic: This option retains the relative position of the selection to the top, bottom, left or right side of the
page, depending upon which is most appropriate. For example, an object in the right margin of the page will
maintain the same spacing from the right edge of the page even if the page is widened. If the selection is closer to a
corner, the selection will maintain the same distance from that corner. Stretch with Page: This option is useful if
you are using a background rectangle on your site and want it to automatically expand as the page is stretched.
Widgets
The first thing you need to know about the Widgets is they’re no longer in the Widgets folder. Xara has moved them
into the new Page Elements folder in the Designs Gallery. The Designs Gallery has been redesigned to be more
logical and easier to use. In addition, you’ll find a new category of Widgets, Charts. As you can see from the
illustration, these new Chart Widgets are resizable! And that’s not all. Since their introductions, Widgets, with the
exception of a few Flash based widgets, have been fixed size. Web Designer MX Premium now offers many new
non-Flash widgets that are expandable.
For example, the Photo Slide Show Widgets found in the Page Elements > Photos folder.
The Fade Slide Show Widget (shown here) has been resized and displays thumbnail images across
the top. It also runs as an automatic slide show. On the page (not in Edit View), a pop-up similar to
the Link pop up identifies the object is a widget. Click Edit to edit the widget in the Edit Window.
You can now preview widgets while in Edit mode. Previously you had to Save before you could preview any edited
Widget.
A new resizable QR Code Widget identifies the page upon which it is placed. Or you can opt to have the code display
text when scanned with a mobile device capable of reading a QR Code.
If you’re a long time user you may have gotten accustomed to F5 as the shortcut for the Fill
Tool. F5 is now the shortcut for Preview Page (Shift + F5 previews the entire website). (G is
now the shortcut for the Fill Tool).
Push Comes to Web Designer MX Premium
Position on Page is a new set of options that among other things can automatically expand the page to
accommodate additional data, such as a deeper or wider text column. In previous versions, you had to manually
change the page width and/or depth by dragging the right edge or bottom of the page with the Selector Tool. With
Push, this now happens automatically.
Push Applied to a Text Panel: Text Panels (found in the Design Gallery > Text Panels folder, automatically resize as
you add or remove text. Adding Push to these panels now will automatically extend the bottom or right side of your
page as you add more text or widen the text width.
Position on Page Options: There are four additional options in the Position on Page fly out menu: Fixed: With an
object or text object selected, Fixed (previously the only option) attaches the selection to its current position on
the page. If the page is widened or lengthened, the selection stays exactly where it is. Footer: This option ensures
the selected object or text object that is located close to, or at the bottom of the page, maintains the same position
and distance from the bottom of the page if the page length is modified. Footer only applies to the current page,
however. If you want the selection to appear at the same place on all pages, use the Repeat on All Pages command.
Automatic: This option retains the relative position of the selection to the top, bottom, left or right side of the
page, depending upon which is most appropriate. For example, an object in the right margin of the page will
maintain the same spacing from the right edge of the page even if the page is widened. If the selection is closer to a
corner, the selection will maintain the same distance from that corner. Stretch with Page: This option is useful if
you are using a background rectangle on your site and want it to automatically expand as the page is stretched.
Widgets
The first thing you need to know about the Widgets is they’re no longer in the Widgets folder. Xara has moved them
into the new Page Elements folder in the Designs Gallery. The Designs Gallery has been redesigned to be more
logical and easier to use. In addition, you’ll find a new category of Widgets, Charts. As you can see from the
illustration, these new Chart Widgets are resizable! And that’s not all. Since their introductions, Widgets, with the
exception of a few Flash based widgets, have been fixed size. Web Designer MX Premium now offers many new
non-Flash widgets that are expandable.
For example, the Photo Slide Show Widgets found in the Page Elements > Photos folder.
The Fade Slide Show Widget (shown here) has been resized and displays thumbnail images across
the top. It also runs as an automatic slide show. On the page (not in Edit View), a pop-up similar to
the Link pop up identifies the object is a widget. Click Edit to edit the widget in the Edit Window.
You can now preview widgets while in Edit mode. Previously you had to Save before you could preview any edited
Widget.
A new resizable QR Code Widget identifies the page upon which it is placed. Or you can opt to have the code display
text when scanned with a mobile device capable of reading a QR Code.
If you’re a long time user you may have gotten accustomed to F5 as the shortcut for the Fill
Tool. F5 is now the shortcut for Preview Page (Shift + F5 previews the entire website). (G is
now the shortcut for the Fill Tool).

 © Gary Priester
© Gary Priester







 Consequat pariatur excepteur
officia.
This panel stretches horizontally and
vertically.
Amet officia irure sed. Eu in sint lorem
magna, ex ullamco dolor amet. Veniam
cillum esse eu, sed proident eu lorem
minim fugiat proident amet adipisicing
occaecat? Do id labore sed
consectetur deserunt incididunt.
Pariatur ut sed esse, ut, eiusmod,
magna lorem excepteur nulla sunt in
cillum voluptate elit. Incididunt sit et
voluptate, exercitation, cillum, laboris
commodo dolor in non. Et ut id duis,
aute sint id elit, id est ut in magna quis.
Consequat pariatur excepteur
officia.
This panel stretches horizontally and
vertically.
Amet officia irure sed. Eu in sint lorem
magna, ex ullamco dolor amet. Veniam
cillum esse eu, sed proident eu lorem
minim fugiat proident amet adipisicing
occaecat? Do id labore sed
consectetur deserunt incididunt.
Pariatur ut sed esse, ut, eiusmod,
magna lorem excepteur nulla sunt in
cillum voluptate elit. Incididunt sit et
voluptate, exercitation, cillum, laboris
commodo dolor in non. Et ut id duis,
aute sint id elit, id est ut in magna
quis.Do id labore sed consectetur
deserunt incididunt. Pariatur ut sed
esse, ut, eiusmod, magna lorem
excepteur nulla sunt in cillum voluptate
Consequat pariatur excepteur
officia.
This panel stretches horizontally and
vertically.
Amet officia irure sed. Eu in sint lorem
magna, ex ullamco dolor amet. Veniam
cillum esse eu, sed proident eu lorem
minim fugiat proident amet adipisicing
occaecat? Do id labore sed
consectetur deserunt incididunt.
Pariatur ut sed esse, ut, eiusmod,
magna lorem excepteur nulla sunt in
cillum voluptate elit. Incididunt sit et
voluptate, exercitation, cillum, laboris
commodo dolor in non. Et ut id duis,
aute sint id elit, id est ut in magna quis.
Consequat pariatur excepteur
officia.
This panel stretches horizontally and
vertically.
Amet officia irure sed. Eu in sint lorem
magna, ex ullamco dolor amet. Veniam
cillum esse eu, sed proident eu lorem
minim fugiat proident amet adipisicing
occaecat? Do id labore sed
consectetur deserunt incididunt.
Pariatur ut sed esse, ut, eiusmod,
magna lorem excepteur nulla sunt in
cillum voluptate elit. Incididunt sit et
voluptate, exercitation, cillum, laboris
commodo dolor in non. Et ut id duis,
aute sint id elit, id est ut in magna
quis.Do id labore sed consectetur
deserunt incididunt. Pariatur ut sed
esse, ut, eiusmod, magna lorem
excepteur nulla sunt in cillum voluptate