






 Button 2
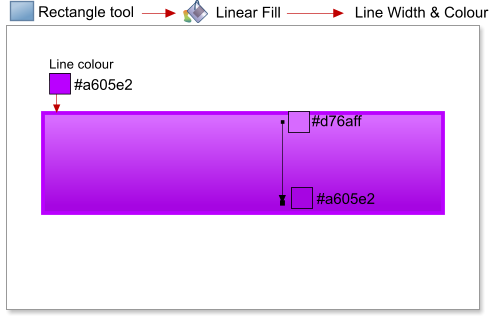
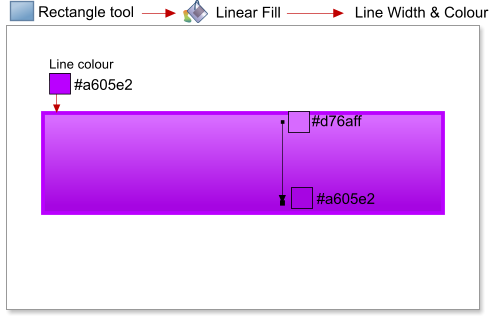
Step 1: Using the Rectangle tool, create a 400 X 100 pixel rectangle. Fill the rectangle with a linear color fill from #D76AFF to #A605E2. Change the line
width to 3.9 pixels and set the line color to #BA00FF.
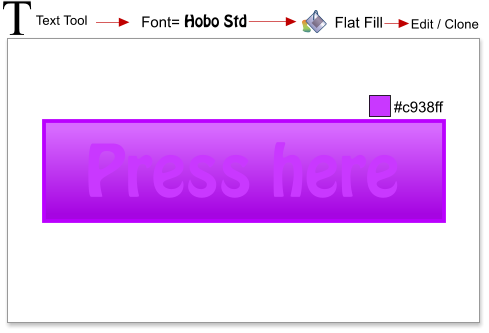
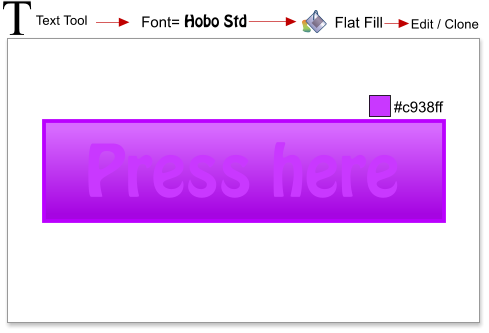
Step 2: Enter the text. I used the font Hobo Std at 48 points. Fill the text with the color #C938FF. Select the text and choose Edit > Clone text column.
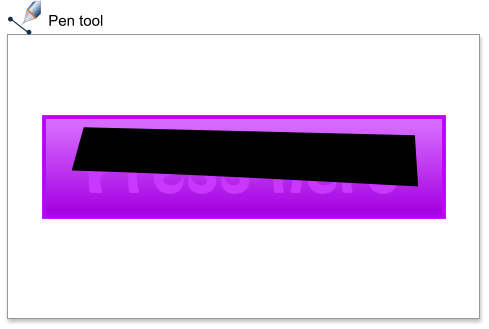
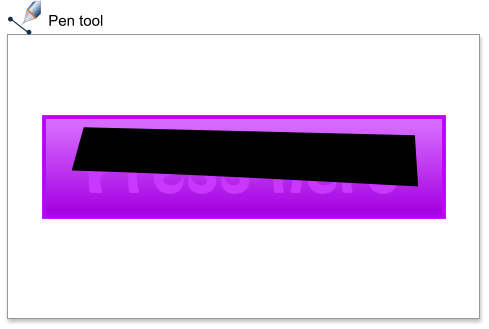
Step 3: Create a new shape over the text using the Pen tool, you need this shape is for the glossy effect.
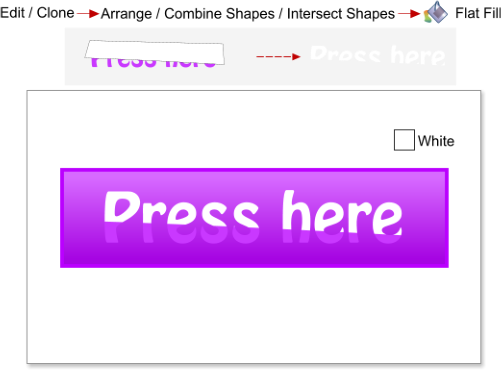
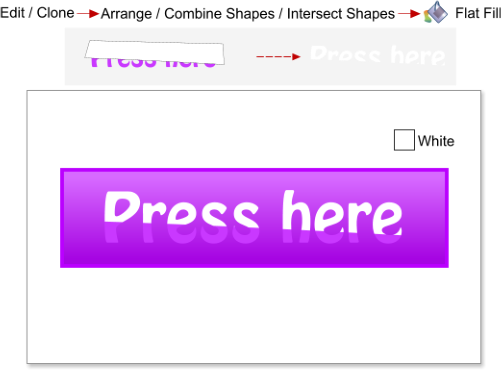
Step 4: Select the text and the shape created in the step 3, choose Arrange > Combine Shapes > Subtract shapes. Give the resulting shape a white fill.
Step 5: Add flat 63.5% transparency to the shape over the text, to create the glossy effect.
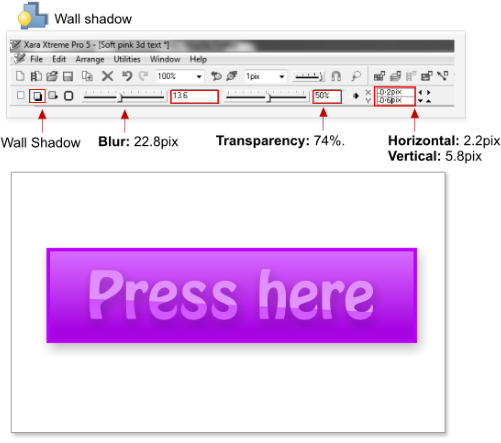
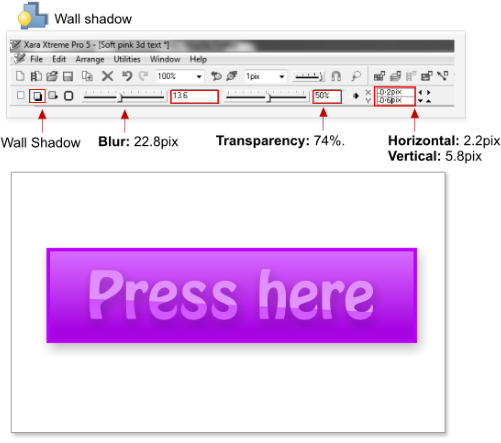
Step 6: To finish, select the rectangle and add a wall shadow. Shadow blur=22.8 pixels, transparency=74%, horizontal and vertical positions -2.2 & 5.8
pixels respectively.
Button 2
Step 1: Using the Rectangle tool, create a 400 X 100 pixel rectangle. Fill the rectangle with a linear color fill from #D76AFF to #A605E2. Change the line
width to 3.9 pixels and set the line color to #BA00FF.
Step 2: Enter the text. I used the font Hobo Std at 48 points. Fill the text with the color #C938FF. Select the text and choose Edit > Clone text column.
Step 3: Create a new shape over the text using the Pen tool, you need this shape is for the glossy effect.
Step 4: Select the text and the shape created in the step 3, choose Arrange > Combine Shapes > Subtract shapes. Give the resulting shape a white fill.
Step 5: Add flat 63.5% transparency to the shape over the text, to create the glossy effect.
Step 6: To finish, select the rectangle and add a wall shadow. Shadow blur=22.8 pixels, transparency=74%, horizontal and vertical positions -2.2 & 5.8
pixels respectively.
















 © José Campoy
© José Campoy







 Button 2
Step 1: Using the Rectangle tool, create a 400 X 100 pixel rectangle. Fill the rectangle with a linear color fill from #D76AFF to #A605E2. Change the line
width to 3.9 pixels and set the line color to #BA00FF.
Step 2: Enter the text. I used the font Hobo Std at 48 points. Fill the text with the color #C938FF. Select the text and choose Edit > Clone text column.
Step 3: Create a new shape over the text using the Pen tool, you need this shape is for the glossy effect.
Step 4: Select the text and the shape created in the step 3, choose Arrange > Combine Shapes > Subtract shapes. Give the resulting shape a white fill.
Step 5: Add flat 63.5% transparency to the shape over the text, to create the glossy effect.
Step 6: To finish, select the rectangle and add a wall shadow. Shadow blur=22.8 pixels, transparency=74%, horizontal and vertical positions -2.2 & 5.8
pixels respectively.
Button 2
Step 1: Using the Rectangle tool, create a 400 X 100 pixel rectangle. Fill the rectangle with a linear color fill from #D76AFF to #A605E2. Change the line
width to 3.9 pixels and set the line color to #BA00FF.
Step 2: Enter the text. I used the font Hobo Std at 48 points. Fill the text with the color #C938FF. Select the text and choose Edit > Clone text column.
Step 3: Create a new shape over the text using the Pen tool, you need this shape is for the glossy effect.
Step 4: Select the text and the shape created in the step 3, choose Arrange > Combine Shapes > Subtract shapes. Give the resulting shape a white fill.
Step 5: Add flat 63.5% transparency to the shape over the text, to create the glossy effect.
Step 6: To finish, select the rectangle and add a wall shadow. Shadow blur=22.8 pixels, transparency=74%, horizontal and vertical positions -2.2 & 5.8
pixels respectively.
















 © José Campoy
© José Campoy













