





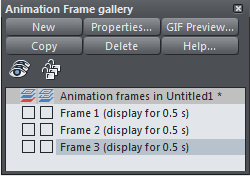
 6. In order to make it animate back to the start, we just make a copy of the first key frame, which will be a new third key frame. Open the
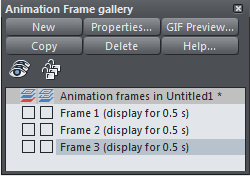
Animation Frame Gallery and click on Frame 1 to select it, and then click the Copy button on the Animation Frame Gallery. This will create a
new Frame 3 that is identical to Frame 1. Preview this animation and you've got your basic animation loop. Easy!
Later in this tutorial we’re going to add some further frames (4 - 7) which will contain the animation you see when you click on the numbers 1 and 2.
However, we want to ensure that our basic animation keeps looping through frames 1, 2 and 3 and doesn’t continue to frame 4. So this is where we
introduce the GoTo feature.
GoTo
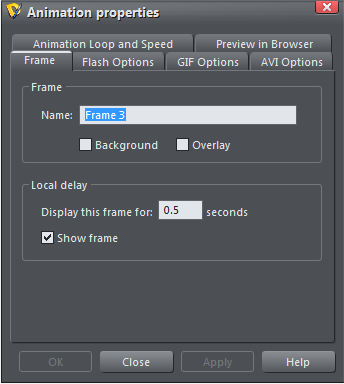
7. To redirect the animation from any key frame to any other frame, you just add a Goto command onto the frame name. So we want to add ; (semi
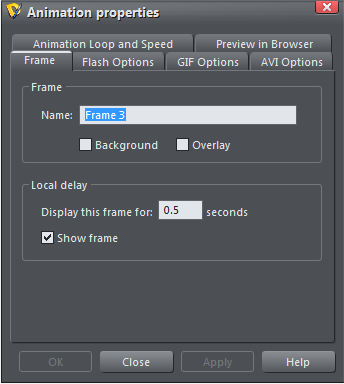
colon) Goto Frame 1 on the name of Frame 3. To do this, open the Frame Gallery and double click on Frame 3. This opens the Animation Properties
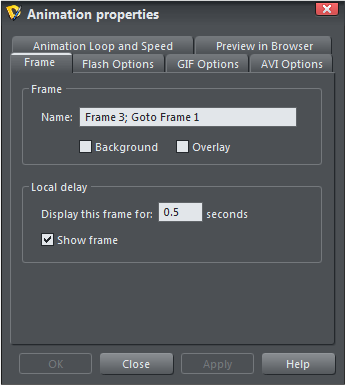
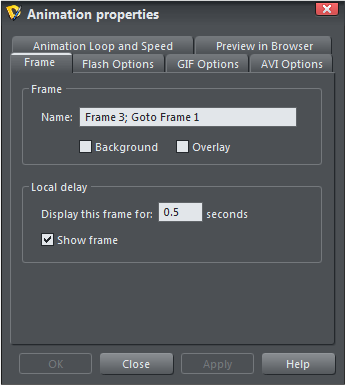
dialog, and you can edit the frame name to be Frame 3; Goto Frame 1 and Apply.
Now when the animation reaches Frame 3 is will automatically go to Frame 1 and the loop will continue through Frames 1,2,3, ignoring the Frame 4
that I’m about to add.
6. In order to make it animate back to the start, we just make a copy of the first key frame, which will be a new third key frame. Open the
Animation Frame Gallery and click on Frame 1 to select it, and then click the Copy button on the Animation Frame Gallery. This will create a
new Frame 3 that is identical to Frame 1. Preview this animation and you've got your basic animation loop. Easy!
Later in this tutorial we’re going to add some further frames (4 - 7) which will contain the animation you see when you click on the numbers 1 and 2.
However, we want to ensure that our basic animation keeps looping through frames 1, 2 and 3 and doesn’t continue to frame 4. So this is where we
introduce the GoTo feature.
GoTo
7. To redirect the animation from any key frame to any other frame, you just add a Goto command onto the frame name. So we want to add ; (semi
colon) Goto Frame 1 on the name of Frame 3. To do this, open the Frame Gallery and double click on Frame 3. This opens the Animation Properties
dialog, and you can edit the frame name to be Frame 3; Goto Frame 1 and Apply.
Now when the animation reaches Frame 3 is will automatically go to Frame 1 and the loop will continue through Frames 1,2,3, ignoring the Frame 4
that I’m about to add.

 © Xara Group 2011
© Xara Group 2011

















 6. In order to make it animate back to the start, we just make a copy of the first key frame, which will be a new third key frame. Open the
Animation Frame Gallery and click on Frame 1 to select it, and then click the Copy button on the Animation Frame Gallery. This will create a
new Frame 3 that is identical to Frame 1. Preview this animation and you've got your basic animation loop. Easy!
Later in this tutorial we’re going to add some further frames (4 - 7) which will contain the animation you see when you click on the numbers 1 and 2.
However, we want to ensure that our basic animation keeps looping through frames 1, 2 and 3 and doesn’t continue to frame 4. So this is where we
introduce the GoTo feature.
GoTo
7. To redirect the animation from any key frame to any other frame, you just add a Goto command onto the frame name. So we want to add ; (semi
colon) Goto Frame 1 on the name of Frame 3. To do this, open the Frame Gallery and double click on Frame 3. This opens the Animation Properties
dialog, and you can edit the frame name to be Frame 3; Goto Frame 1 and Apply.
Now when the animation reaches Frame 3 is will automatically go to Frame 1 and the loop will continue through Frames 1,2,3, ignoring the Frame 4
that I’m about to add.
6. In order to make it animate back to the start, we just make a copy of the first key frame, which will be a new third key frame. Open the
Animation Frame Gallery and click on Frame 1 to select it, and then click the Copy button on the Animation Frame Gallery. This will create a
new Frame 3 that is identical to Frame 1. Preview this animation and you've got your basic animation loop. Easy!
Later in this tutorial we’re going to add some further frames (4 - 7) which will contain the animation you see when you click on the numbers 1 and 2.
However, we want to ensure that our basic animation keeps looping through frames 1, 2 and 3 and doesn’t continue to frame 4. So this is where we
introduce the GoTo feature.
GoTo
7. To redirect the animation from any key frame to any other frame, you just add a Goto command onto the frame name. So we want to add ; (semi
colon) Goto Frame 1 on the name of Frame 3. To do this, open the Frame Gallery and double click on Frame 3. This opens the Animation Properties
dialog, and you can edit the frame name to be Frame 3; Goto Frame 1 and Apply.
Now when the animation reaches Frame 3 is will automatically go to Frame 1 and the loop will continue through Frames 1,2,3, ignoring the Frame 4
that I’m about to add.

 © Xara Group 2011
© Xara Group 2011