







© Xara Group Limited






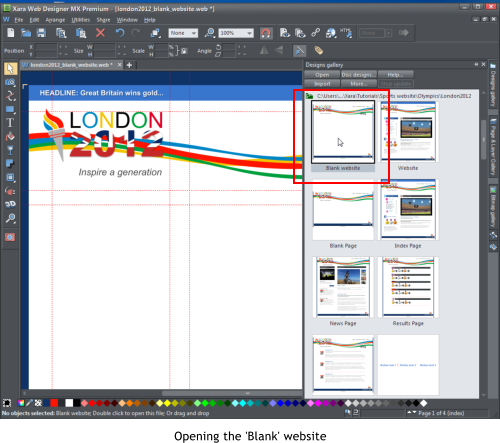
To open the website go to Designs Gallery, into the folder you have just added and double click on 'Blank website'. It will open in the Multiple page view
and for ease of positioning the content, we have included a guide layer which is set so that your content will 'snap' to the guidelines. To switch the guidelines off or on simply go into the Page and Layer Gallery and click on the red eye icon of the Guides layer to make them hidden or visible.
guidelines off or on simply go into the Page and Layer Gallery and click on the red eye icon of the Guides layer to make them hidden or visible. Step 1: Adding social media content to the Home page
This page is going to use a Twitter and YouTube widget and a Facebook graphic button. We will start with a sub-heading graphic for each of the widgets
Step 1: Adding social media content to the Home page
This page is going to use a Twitter and YouTube widget and a Facebook graphic button. We will start with a sub-heading graphic for each of the widgets - go to the Designs Gallery and in the files that we provided, you will see a 'Twitter header' and 'You Tube header'. Drag them onto the page and position
them within the guidelines at the top of each column. For precise positioning you can nudge them a pixel at a time using the keyboard curser keys.
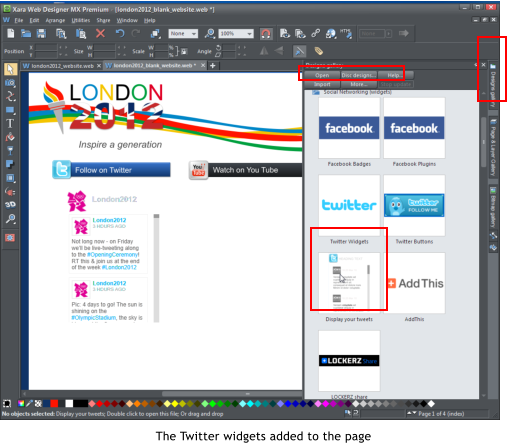
To add the Twitter feed, go to the Designs Gallery, > Page Elements > Social Networking (widgets) > 'Display your tweets', and drag the icon onto your
- go to the Designs Gallery and in the files that we provided, you will see a 'Twitter header' and 'You Tube header'. Drag them onto the page and position
them within the guidelines at the top of each column. For precise positioning you can nudge them a pixel at a time using the keyboard curser keys.
To add the Twitter feed, go to the Designs Gallery, > Page Elements > Social Networking (widgets) > 'Display your tweets', and drag the icon onto your web page, placing it below the Twitter sub-heading.
To customise the widget click on it to select it and then select the 'edit' link that will appear in the bottom right of it (or you can double click on
the widget). Select the Text tool from the tool bar on the left, and in the dialog enter the name of the account you want to display tweets from;
in this case enter, London2012 (no spaces). Now reselect the Selector Tool (top tool in the tool bar on the left) and follow the instructions in the
widget dialogue to select to 'Preview' the page, then click the 'Save'.
Next we will add the YouTube widget - go to the Design Gallery > Page Elements > Audio/Video (widgets) > YouTube. Drag the You Tube widget icon from
the gallery onto the web page. This will open up a browser window and take you to the You Tube website. Browse for the video you wish to use.
web page, placing it below the Twitter sub-heading.
To customise the widget click on it to select it and then select the 'edit' link that will appear in the bottom right of it (or you can double click on
the widget). Select the Text tool from the tool bar on the left, and in the dialog enter the name of the account you want to display tweets from;
in this case enter, London2012 (no spaces). Now reselect the Selector Tool (top tool in the tool bar on the left) and follow the instructions in the
widget dialogue to select to 'Preview' the page, then click the 'Save'.
Next we will add the YouTube widget - go to the Design Gallery > Page Elements > Audio/Video (widgets) > YouTube. Drag the You Tube widget icon from
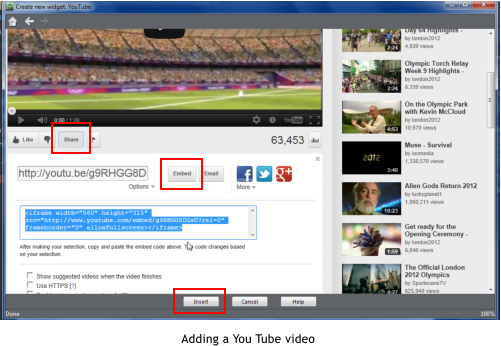
the gallery onto the web page. This will open up a browser window and take you to the You Tube website. Browse for the video you wish to use. Beneath the video you will see a 'share' button - click on it, and you will then see an 'embed' button - click on it and you will then see the 'embed code'.
Below you can see that the width is set to to 560px and then use Ctrl C to copy the code to the clipboard and then select the 'insert' button on the
Beneath the video you will see a 'share' button - click on it, and you will then see an 'embed' button - click on it and you will then see the 'embed code'.
Below you can see that the width is set to to 560px and then use Ctrl C to copy the code to the clipboard and then select the 'insert' button on the widget's editor. Preview the page to see the working, embedded video.
The Facebook widgets will only link to your own account so, in the files we provided, you will find a Facebook button graphic that we have linked to the
London2012 Facebook page. Drag it out of the Design Gallery and position it below the Twitter feed. (If you want to change the link on the graphic,
widget's editor. Preview the page to see the working, embedded video.
The Facebook widgets will only link to your own account so, in the files we provided, you will find a Facebook button graphic that we have linked to the
London2012 Facebook page. Drag it out of the Design Gallery and position it below the Twitter feed. (If you want to change the link on the graphic, click on the Facebook logo, select 'Change' and then change the link web address).
We want to have news of the medalists on our home page. Let's add a medal graphic, dragged from the Design Gallery, then below it we will add a short
click on the Facebook logo, select 'Change' and then change the link web address).
We want to have news of the medalists on our home page. Let's add a medal graphic, dragged from the Design Gallery, then below it we will add a short paragraph. Select the text tool in the left-hand tools options, click on the left-hand margin and drag the thin line to the required column width then
paragraph. Select the text tool in the left-hand tools options, click on the left-hand margin and drag the thin line to the required column width then type or paste in your text.
You have all the controls of a word-processor; simply highlight the relevant text and make the changes. We will highlight the 'See Who's Winning the
type or paste in your text.
You have all the controls of a word-processor; simply highlight the relevant text and make the changes. We will highlight the 'See Who's Winning the Medals' and using the 'Links' icon on the top tool bar, select the 'Link to Web or Email address' and enter in
http://www.olympics30.com/30goldmedalists.asp (this shows a list of the top 30 hopeful medal winners) and click 'OK' to save.
Medals' and using the 'Links' icon on the top tool bar, select the 'Link to Web or Email address' and enter in
http://www.olympics30.com/30goldmedalists.asp (this shows a list of the top 30 hopeful medal winners) and click 'OK' to save. Finally, let's add a paragraph of text in the right-hand column under the video using the same method. In the screen below, you will see that I have
Finally, let's add a paragraph of text in the right-hand column under the video using the same method. In the screen below, you will see that I have made the text heading larger and given it a colour, and I have set the sub heading in bold.
Any text can be set to 'Push' so that as more content is added it will automatically push any following content down the page. To set this, you need to
made the text heading larger and given it a colour, and I have set the sub heading in bold.
Any text can be set to 'Push' so that as more content is added it will automatically push any following content down the page. To set this, you need to be in the Selector tool, then right click on the text, choose 'Position on page' then 'Push', then enter a bottom margin of say 50 pixels (to leave space
be in the Selector tool, then right click on the text, choose 'Position on page' then 'Push', then enter a bottom margin of say 50 pixels (to leave space between the text and the following content) and select 'Apply'.
between the text and the following content) and select 'Apply'.
 guidelines off or on simply go into the Page and Layer Gallery and click on the red eye icon of the Guides layer to make them hidden or visible.
guidelines off or on simply go into the Page and Layer Gallery and click on the red eye icon of the Guides layer to make them hidden or visible. Step 1: Adding social media content to the Home page
This page is going to use a Twitter and YouTube widget and a Facebook graphic button. We will start with a sub-heading graphic for each of the widgets
Step 1: Adding social media content to the Home page
This page is going to use a Twitter and YouTube widget and a Facebook graphic button. We will start with a sub-heading graphic for each of the widgets - go to the Designs Gallery and in the files that we provided, you will see a 'Twitter header' and 'You Tube header'. Drag them onto the page and position
them within the guidelines at the top of each column. For precise positioning you can nudge them a pixel at a time using the keyboard curser keys.
To add the Twitter feed, go to the Designs Gallery, > Page Elements > Social Networking (widgets) > 'Display your tweets', and drag the icon onto your
- go to the Designs Gallery and in the files that we provided, you will see a 'Twitter header' and 'You Tube header'. Drag them onto the page and position
them within the guidelines at the top of each column. For precise positioning you can nudge them a pixel at a time using the keyboard curser keys.
To add the Twitter feed, go to the Designs Gallery, > Page Elements > Social Networking (widgets) > 'Display your tweets', and drag the icon onto your web page, placing it below the Twitter sub-heading.
To customise the widget click on it to select it and then select the 'edit' link that will appear in the bottom right of it (or you can double click on
the widget). Select the Text tool from the tool bar on the left, and in the dialog enter the name of the account you want to display tweets from;
in this case enter, London2012 (no spaces). Now reselect the Selector Tool (top tool in the tool bar on the left) and follow the instructions in the
widget dialogue to select to 'Preview' the page, then click the 'Save'.
Next we will add the YouTube widget - go to the Design Gallery > Page Elements > Audio/Video (widgets) > YouTube. Drag the You Tube widget icon from
the gallery onto the web page. This will open up a browser window and take you to the You Tube website. Browse for the video you wish to use.
web page, placing it below the Twitter sub-heading.
To customise the widget click on it to select it and then select the 'edit' link that will appear in the bottom right of it (or you can double click on
the widget). Select the Text tool from the tool bar on the left, and in the dialog enter the name of the account you want to display tweets from;
in this case enter, London2012 (no spaces). Now reselect the Selector Tool (top tool in the tool bar on the left) and follow the instructions in the
widget dialogue to select to 'Preview' the page, then click the 'Save'.
Next we will add the YouTube widget - go to the Design Gallery > Page Elements > Audio/Video (widgets) > YouTube. Drag the You Tube widget icon from
the gallery onto the web page. This will open up a browser window and take you to the You Tube website. Browse for the video you wish to use. Beneath the video you will see a 'share' button - click on it, and you will then see an 'embed' button - click on it and you will then see the 'embed code'.
Below you can see that the width is set to to 560px and then use Ctrl C to copy the code to the clipboard and then select the 'insert' button on the
Beneath the video you will see a 'share' button - click on it, and you will then see an 'embed' button - click on it and you will then see the 'embed code'.
Below you can see that the width is set to to 560px and then use Ctrl C to copy the code to the clipboard and then select the 'insert' button on the widget's editor. Preview the page to see the working, embedded video.
The Facebook widgets will only link to your own account so, in the files we provided, you will find a Facebook button graphic that we have linked to the
London2012 Facebook page. Drag it out of the Design Gallery and position it below the Twitter feed. (If you want to change the link on the graphic,
widget's editor. Preview the page to see the working, embedded video.
The Facebook widgets will only link to your own account so, in the files we provided, you will find a Facebook button graphic that we have linked to the
London2012 Facebook page. Drag it out of the Design Gallery and position it below the Twitter feed. (If you want to change the link on the graphic, click on the Facebook logo, select 'Change' and then change the link web address).
We want to have news of the medalists on our home page. Let's add a medal graphic, dragged from the Design Gallery, then below it we will add a short
click on the Facebook logo, select 'Change' and then change the link web address).
We want to have news of the medalists on our home page. Let's add a medal graphic, dragged from the Design Gallery, then below it we will add a short paragraph. Select the text tool in the left-hand tools options, click on the left-hand margin and drag the thin line to the required column width then
paragraph. Select the text tool in the left-hand tools options, click on the left-hand margin and drag the thin line to the required column width then type or paste in your text.
You have all the controls of a word-processor; simply highlight the relevant text and make the changes. We will highlight the 'See Who's Winning the
type or paste in your text.
You have all the controls of a word-processor; simply highlight the relevant text and make the changes. We will highlight the 'See Who's Winning the Medals' and using the 'Links' icon on the top tool bar, select the 'Link to Web or Email address' and enter in
http://www.olympics30.com/30goldmedalists.asp (this shows a list of the top 30 hopeful medal winners) and click 'OK' to save.
Medals' and using the 'Links' icon on the top tool bar, select the 'Link to Web or Email address' and enter in
http://www.olympics30.com/30goldmedalists.asp (this shows a list of the top 30 hopeful medal winners) and click 'OK' to save. Finally, let's add a paragraph of text in the right-hand column under the video using the same method. In the screen below, you will see that I have
Finally, let's add a paragraph of text in the right-hand column under the video using the same method. In the screen below, you will see that I have made the text heading larger and given it a colour, and I have set the sub heading in bold.
Any text can be set to 'Push' so that as more content is added it will automatically push any following content down the page. To set this, you need to
made the text heading larger and given it a colour, and I have set the sub heading in bold.
Any text can be set to 'Push' so that as more content is added it will automatically push any following content down the page. To set this, you need to be in the Selector tool, then right click on the text, choose 'Position on page' then 'Push', then enter a bottom margin of say 50 pixels (to leave space
be in the Selector tool, then right click on the text, choose 'Position on page' then 'Push', then enter a bottom margin of say 50 pixels (to leave space between the text and the following content) and select 'Apply'.
between the text and the following content) and select 'Apply'.