
thinking outside the box
Web Fonts and Google Fonts Tutorial


XARA TUTORIAL
Text here...





Google Fonts
Web Designer Premium gives you the option of using any of over 600 Google fonts. These are free, open source fonts that have the advantage of being
hosted by Google so the visitor's browser will automatically fetch the fonts from the Google high performance font hosting servers.
Normally it would be necessary to download and install the required Google fonts on your computer, but Web Designer Premium does all this for you. In
addition rather than expecting you to browse the 600 Google fonts, Web Designer Premium has made the selection process easier by providing a Font
Finder so you can browse and search through a categorized font list with a live preview.
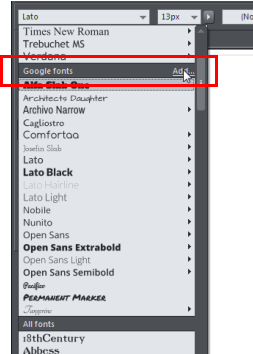
To start using Google fonts simply click Add on the font menu to pull up the Font Finder.
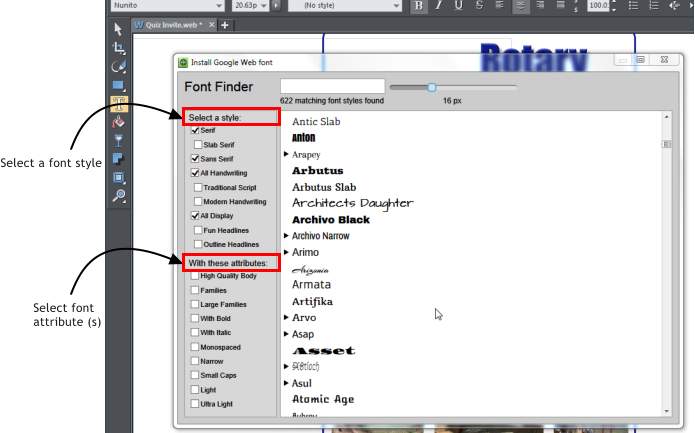
Google Font Finder showing some of the available fonts and font families.
You can search for fonts by typing the font name into the search box, or scroll down through the list to find a suitable font. Qualify your search by
selecting font styles from the checkbox lists on the left and use the live preview slider to see the font at different sizes.
Selection of Google Fonts
Click on your chosen font and you will be asked if you want to download and install the selected font. On many Windows computers, and depending on
your Windows settings, you'll be prompted by Windows to give permission for the installation, which is performed by a separate FontInstall program that
is launched. Once downloaded and installed, each font will then appear in the Google Fonts section of the font menu.
Google Web fonts are not just web fonts – they are normal Windows compatible TrueType or OpenType fonts that can be used by any application on your
computer, for example, print documents such as PDFs.
Note: some browsers do not render Google fonts as effectively as others, so it's always a good idea to test your web pages with a variety of browsers to
ensure the font quality is acceptable.
High Quality Body
If you’re mystified by the category called ‘high quality body’, these are fonts that have been hand picked by Xara as the best quality ones, especially at
small type sizes (commonly body text), and have been tested against all the main web browsers.
Graphics or Text?
Web Designer had, and still has, a very simple method of turning any text into a graphic - you just group the object (even if it’s just with itself). This is
still the preferred method for small amounts of text that use different non-web-safe fonts. However, the main benefit of using an embedded font, as
opposed to turning text into graphics, is that it’s search engine friendly, i.e. search engines can see and index this text. Users can also select and copy
this text, like any normal text in a web browser.
An example of an unusual Google font (Akronim) with a subtle soft shadow applied in Web Designer. Previously this would have to be a graphic, but now
this is simple HTML text, using CSS3 text shadows.
Performance
One point to keep in mind is that using a lot of embedded fonts, either your own or Google Web fonts will slow down your website, because the browser
has to download not just the website HTML but also the font files, in order to show everything correctly. Therefore, stick with just a few web fonts
(which is good design practice anyway).
Xara Web Designer is an easy template based solution that gives you total page design freedom - no HTML skills are required. Web Designer includes
customizable web graphic, web page and website template designs plus tools for creating your own designs, for photo editing (an integrated ultra-fast,
non-destructive photo tool), and for advanced text layout. The Designs Gallery also includes a collection of Widgets. Site upload is covered too and
there's even a free web hosting offer!
For more tutorials by Xara and third parties, check out our Resource index, which offers a searchable and browsable list of movies and tutorials created
by Xara and third parties.