





 1.
Create a new animation document (File > New > Animation). Create a background rectangle, and using the Fill tool give it a graduated color fill.
2.
Place the Xara logo bitmap to be on top of the background rectangle. This is your start key frame.
3.
Select the Xara logo bitmap and click the Names icon and give the bitmap a name. Remember that only named objects can animate.
There is no need to name the background as that will remain static throughout the animation.
4.
Color the logo using the color editor to your desired start color, I've chosen red.
•
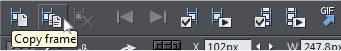
Create a second key-frame by clicking the Copy Frame button on the animation bar.
Now re-color the logo again.
•
Repeat these last 2 steps as often as required, creating new key frames with different colored logos. (This whole process takes just 2 clicks for
each new key frame)
•
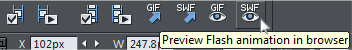
You can see what your animation will look like by clicking the Preview Flash in Browser button in the Animation Bar.
•
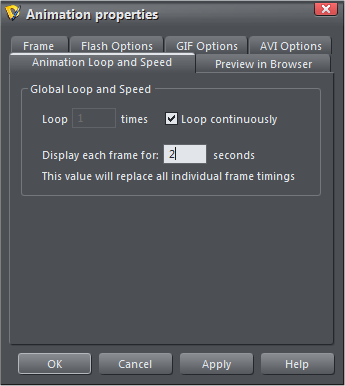
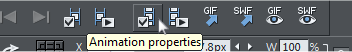
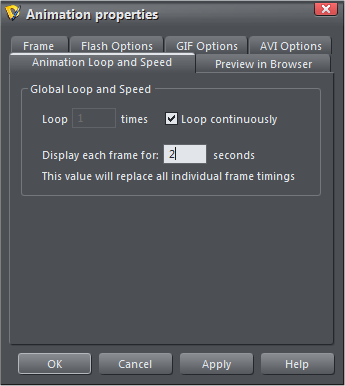
You will probably want to adjust the animation time. I’ve set it to 2 seconds per key frame. Do this by selecting the Animation Properties dialog:
and selecting the Animation Loop and Speed tab.
So now you should have your own smooth and remarkably compact Flash animation. My example takes just 11 Kbytes.
The same principle can be used to create a colored animation based on any bitmap or photo.
1.
Create a new animation document (File > New > Animation). Create a background rectangle, and using the Fill tool give it a graduated color fill.
2.
Place the Xara logo bitmap to be on top of the background rectangle. This is your start key frame.
3.
Select the Xara logo bitmap and click the Names icon and give the bitmap a name. Remember that only named objects can animate.
There is no need to name the background as that will remain static throughout the animation.
4.
Color the logo using the color editor to your desired start color, I've chosen red.
•
Create a second key-frame by clicking the Copy Frame button on the animation bar.
Now re-color the logo again.
•
Repeat these last 2 steps as often as required, creating new key frames with different colored logos. (This whole process takes just 2 clicks for
each new key frame)
•
You can see what your animation will look like by clicking the Preview Flash in Browser button in the Animation Bar.
•
You will probably want to adjust the animation time. I’ve set it to 2 seconds per key frame. Do this by selecting the Animation Properties dialog:
and selecting the Animation Loop and Speed tab.
So now you should have your own smooth and remarkably compact Flash animation. My example takes just 11 Kbytes.
The same principle can be used to create a colored animation based on any bitmap or photo.








 © Xara Group 2011
© Xara Group 2011












 1.
Create a new animation document (File > New > Animation). Create a background rectangle, and using the Fill tool give it a graduated color fill.
2.
Place the Xara logo bitmap to be on top of the background rectangle. This is your start key frame.
3.
Select the Xara logo bitmap and click the Names icon and give the bitmap a name. Remember that only named objects can animate.
There is no need to name the background as that will remain static throughout the animation.
4.
Color the logo using the color editor to your desired start color, I've chosen red.
•
Create a second key-frame by clicking the Copy Frame button on the animation bar.
Now re-color the logo again.
•
Repeat these last 2 steps as often as required, creating new key frames with different colored logos. (This whole process takes just 2 clicks for
each new key frame)
•
You can see what your animation will look like by clicking the Preview Flash in Browser button in the Animation Bar.
•
You will probably want to adjust the animation time. I’ve set it to 2 seconds per key frame. Do this by selecting the Animation Properties dialog:
and selecting the Animation Loop and Speed tab.
So now you should have your own smooth and remarkably compact Flash animation. My example takes just 11 Kbytes.
The same principle can be used to create a colored animation based on any bitmap or photo.
1.
Create a new animation document (File > New > Animation). Create a background rectangle, and using the Fill tool give it a graduated color fill.
2.
Place the Xara logo bitmap to be on top of the background rectangle. This is your start key frame.
3.
Select the Xara logo bitmap and click the Names icon and give the bitmap a name. Remember that only named objects can animate.
There is no need to name the background as that will remain static throughout the animation.
4.
Color the logo using the color editor to your desired start color, I've chosen red.
•
Create a second key-frame by clicking the Copy Frame button on the animation bar.
Now re-color the logo again.
•
Repeat these last 2 steps as often as required, creating new key frames with different colored logos. (This whole process takes just 2 clicks for
each new key frame)
•
You can see what your animation will look like by clicking the Preview Flash in Browser button in the Animation Bar.
•
You will probably want to adjust the animation time. I’ve set it to 2 seconds per key frame. Do this by selecting the Animation Properties dialog:
and selecting the Animation Loop and Speed tab.
So now you should have your own smooth and remarkably compact Flash animation. My example takes just 11 Kbytes.
The same principle can be used to create a colored animation based on any bitmap or photo.








 © Xara Group 2011
© Xara Group 2011